Moodboarding is a quick, lean way to document inspiration as you research a design project, and a great way to revisit this research phase as you progress further and further into the execution. Traditionally speaking, moodboards have served as a tried and true design artifact, assembled like a collage, full of inspirational imagery for a variety of designers. But interactive designers without this traditional background might overlook moodboards as the handy deliverable that they really are.
Moodwhatting?
What am I talking about? The moodboard is not so much a digital client deliverable as it is an artifact of the design process. But I’ve found it to be such a useful internal tool that it is still a must-have in any process with market research.
In its most basic form, a moodboard is a layout you can assemble with any inspiration you wish to keep referencing as you work, which can be enhanced with hierarchy, notes, and other obsessive details. In a more modern design workflow, moodboards might fit in right between research (after you know the audience you're designing for) and style tiles (before you get designing).
A Disclaimer
I feel the need to add a little disclaimer here, about what our intentions are, or more specifically, aren’t. Our intention when collecting inspiration is never to blatantly copy others. This is why I love examples that are way beyond the realm of web design, because it’s so much easier to see the benefits and get away from this temptation. The goal with inspirational moodboards is to capture a particular brand essence (or positioning, or tone, or what have you), first to illustrate a concept you wish to achieve, and then to challenge you with the inspiring work that others have done.
Baby’s First Board
My first legitimate moodboard was during a college internship, after taking on a student project to redesign a particular rum brand. One of the first steps was creating a literal, well, board, by cutting and pasting magazine art onto a foam core board. It was pretty old school. This process was tedious, but still had its moments. Coworkers that would stop by the intern’s pen to drop off grunt work would find themselves lured in by the eye candy on the board, which set the stage for us to pitch our branding progress and get feedback. It also made refining my design direction easier. Keep in mind, that was quite some time ago, and I was not as experienced at communicating design intent back then. So instead, I had this visual artifact I could literally point at.
Online Moodboarding Today
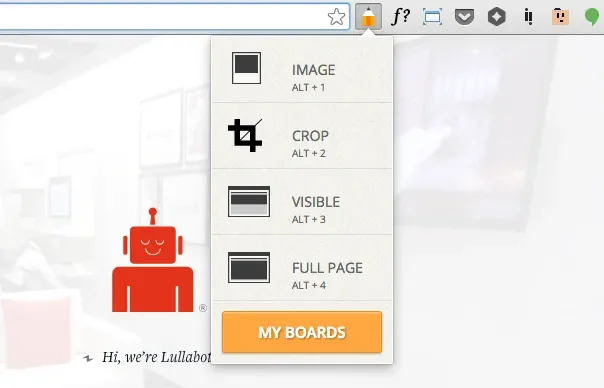
Now, there are much better ways for UX designers to moodboard, and faster. The Lullabot designers utilize a Chrome extension, Creonomy Board, that screenshots sites with a variety of options, all of which help to speed up this process. When taking the screenshots, you can use keyboard shortcuts or the extension itself to select a particular image, crop to a selected area, save the visible part of the page, or capture the entire page. Or you can simply drag and drop already-saved images to populate your board.
Once you have your screen capture, you can create different boards for particular buckets, star your favorites and filter to see just those, and assign comments and tags. But my favorite feature is how Creonomy Board automatically saves the link back to where you took the screenshot. This is great when you want to dig a little deeper or refer back to the context of the inspiration for any reason, like to see an interaction on a live site.
All that being said, using this extension is simply a personal preference. I’ve heard of designers having great success using other tools that automate and organize this type of collecting. Don’t forget about Pinterest, Pocket, and even Evernote as you define your own process around moodboarding.
See other tools the Lullabot design team uses in their UX process with 8 Tools for a Leaner Design Research Process.
It’s really not about the app you use, which is why I don’t want to get too far into the details of any particular product. We utilize Creonomy Board to help us speed up and even automate the process of cataloging inspiration, so that the team can focus on the exciting, creative aspect of the inspiration itself. Enough about how, let’s explore why, and get you thinking about all the ways you can use it while creating a website.
Explore Aesthetics
I think the ways to apply a moodboard to your process boil down to two simple approaches. The first is possibly the more traditional or expected, which is to gather inspiration and present a visual direction. It’s a great way to begin style exploration, to pull what others are doing and visualize brand values, before getting into your own sketches or style tiles.
It’s important to force yourself to get outside of the UI box here. It’s an easy habit to get into, to hunt for polished pixels on dribbble, but we need to push ourselves further. You can find thoughtful typography looking at print design, and discover beautiful color palettes from fashion designs, for example. Think about traditional art, fashion design, printed media like posters, books, and packaging, and anything else that might be atypical to a web designer’s feed. You can go one step further by creating and illustrating metaphors that describe your brand or website goals (i.e., "our site should have the sophistication of an Eames recliner, but still be fun and witty, like John Cleese").
The last time I was in New York, I found myself engrossed in the gorgeous window designs of the many fashion retail stores. In Soho, I stopped to take pictures of those that I found most interesting. Weeks later, I ended up pulling a color palette from a Lacoste window, and for a client in a completely different industry. You never know where your next idea might come from, so document anything you discover that gets your creative gears turning, lest you regret it later. I have a few moodboards that are random stuff like this (Random Street Inspiration, Random Site Inspiration, etc), for me to pull from later.
Set the Tone
If you want to get really fancy, designers can refine this brain-dump to more closely plan the next phase of styling. Often after a discussion, things that don’t feel quite right will be removed, and other exploration might come up around something that was particularly interesting.
I think the biggest advantage of a moodboard is that it helps bring everyone to the same page, before going too far down any direction. You can quickly capture a few examples of the aesthetic and feel you hope to attain, share it with your internal design team or the entire project team, and eliminate–or at least, reduce–miscommunication before committing to a design direction.
Once the first pass of unconventional inspiration is complete, feel free to take another pass that is closer to home. Think about the sorts of things that would be important to include in a style tile, and pull examples that work well together. Things like typography, color, page layouts, photography, even unique interaction elements, are all fair game. If you do pull things for only very specific reason (like a beautiful color palette, but the type is all wrong), consider how to label or tag your pulls to explain specifically what you wanted to capture.
Collect Research
OK, I’m going a little out of order here as far as a typical design process, but the second application for moodboards has only occurred to me fairly recently, as the Lullabot design team was working together in Creonomy Board.
Lullabot has a pretty fantastic research process–if I do say so myself, after working within processes that didn’t allow for the same time to prepare for the design phase. One big part of this process is conducting market research, to understand the space our client lives in and the competitors they face. This can be especially valuable to see how other companies are solving similar architecture problems, or to see the position their messaging takes, for example. But it’s easy to get lost in a sea of similar companies, and we can find ourselves asking “what was that one site about the product that does the thing?” just weeks later.
As I mentioned, taking a screenshot from a site using the Creonomy Board plugin (rather than simply dropping files in) lets you also capture the web url it came from. This offers a practical application for the moodboard: to quickly and visually catalog a whole mess of sites and their particular pages. It’s so handy to scroll down through the preview thumbnails later and immediately get a sense of the research, but still have the option to dig deeper into their original site.
Talk Amongst Yourselves
There! Now that you see how Lullabot uses moodboards within different parts of their process, I hope you feel empowered to go out and create your own. And I really hope these examples are helpful as you consider your own design process, and am excited to hear from you. If moodboarding is already a part of your skillset, what tools do you use? How do you use them within your own process?