Enabling WebP images on your website can save millions of bytes per page load! That might sound like a bit of an exaggeration, or maybe a little tacky, but it’s true. On slower connections, that can be the difference between a visitor viewing your page or pressing the back button in frustration.
What is WebP?
WebP is a new(ish) image format that renders higher-quality images with drastically smaller file sizes. It also supports several cool features such as transparency (generally handled with PNG images) and animations (generally handled with animated GIFs or videos).
Browser support
All modern browsers support WebP, including Chrome, Edge, Safari, and Firefox. However, Safari support is limited to machines running macOS 11 Big Sur (released November 2020) or newer.
You can use WebP images just like a standard JPG, PNG, or GIF.
<img src="my-awesome-picture.webp" alt="Awesome">Fallback support for older browsers
Do you still have to support older versions of Safari and/or Internet Explorer? You can automatically create JPG fallbacks using the HTML <picture> tag. If you’re not familiar with <picture>, it’s used for responsive images (serving different images based on your screen width), but you can also use it to serve different images based on what MIME type the user’s browser supports. It’ll look something like this.
<picture>
<source srcset="my-awesome-picture.webp" type="image/webp">
<img src="my-awesome-picture.jpg" alt="Awesome">
</picture>Older browsers will look at the type attribute on the <source> element and fallback to the <img> element.
Drupal core support
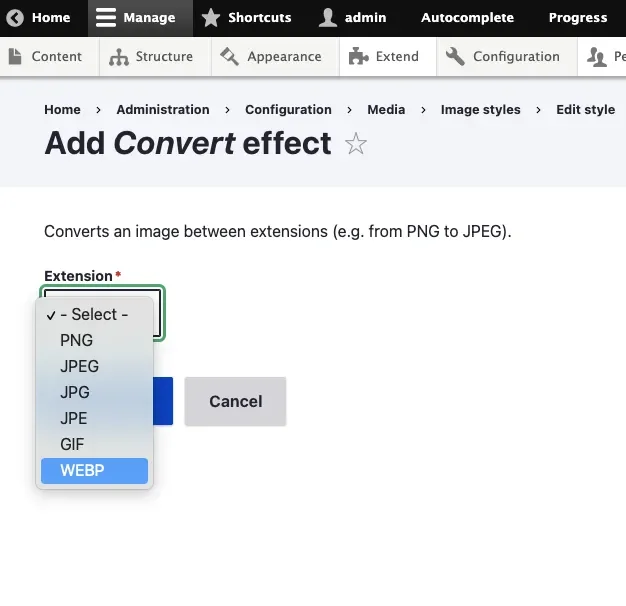
Drupal core 9.2 (due June 2021) supports WebP! You can use Drupal core’s built-in image styles to convert your image easily.
Unfortunately, the integration between core’s responsive images module and WebP is lacking. If you’re interested, follow along in the issue queue.
Start using WebP today
However, you can use WebP today by using either the WebP or ImageAPI Optimize WebP modules. Both modules support Drupal 8 and 9, integrate with Drupal core’s Responsive Image module, and generate WebP derivative images for each image style.
For the ImageAPI Optimize WebP module, note that only the dev version supports Drupal 9 integration with the Responsive Image module.
Support for the Stage File Proxy module
If you use the Stage File Proxy module to pull production images to your local environments automatically, you’ll need to download a patch to support WebP images. This issue was brought up at Lullabot’s weekly engineering roundtable, and we subsequently created and submitted the patch.
WebP on Lullabot.com
We’re using the WebP module on Lullabot.com. You can see the difference yourself using Chrome Developer Tools.
On Lullabot’s Our Work page, the WebP module saves over 1MB of data at wide viewports. Note that these images were already fairly optimized JPGs. In situations where users are uploading PNGs, the savings are even more substantial!
WebP is only one piece of your site’s image serving strategy
Serving WebP images is not a panacea to speeding up images on your website, but it is a great start.
Other important best practices for serving images include
- Using Responsive Images
- Lazy loading images (Drupal 9.1 and newer does this by default)
- Ensuring that images contain width and height attributes to prevent content shifts
Remember, images are only one factor of your site’s overall performance. If you’re in doubt, defer to measurement tools rather than hard and fast rules.