Services to fit your team and needs
Whether you need a dedicated project team for a big initiative or to augment your team with specialized expertise in strategy, design, development, or support and maintenance, we have a proven track record of launching successful digital projects and leaving teams more equipped to manage them post-launch.
Our Services
-
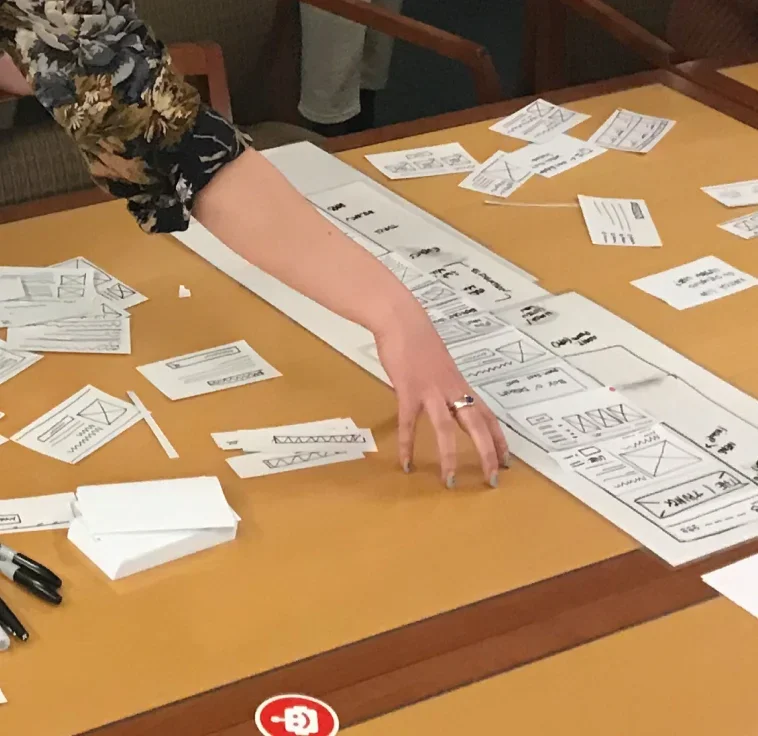
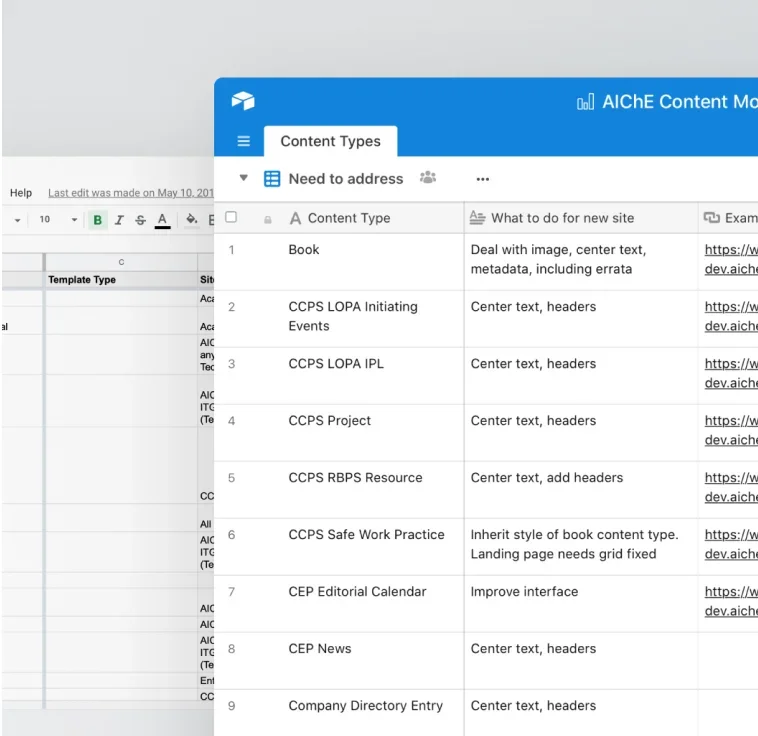
Strategy
Whether you're launching a new platform, considering new technology, or wrestling with a legacy migration, the right start matters.
-
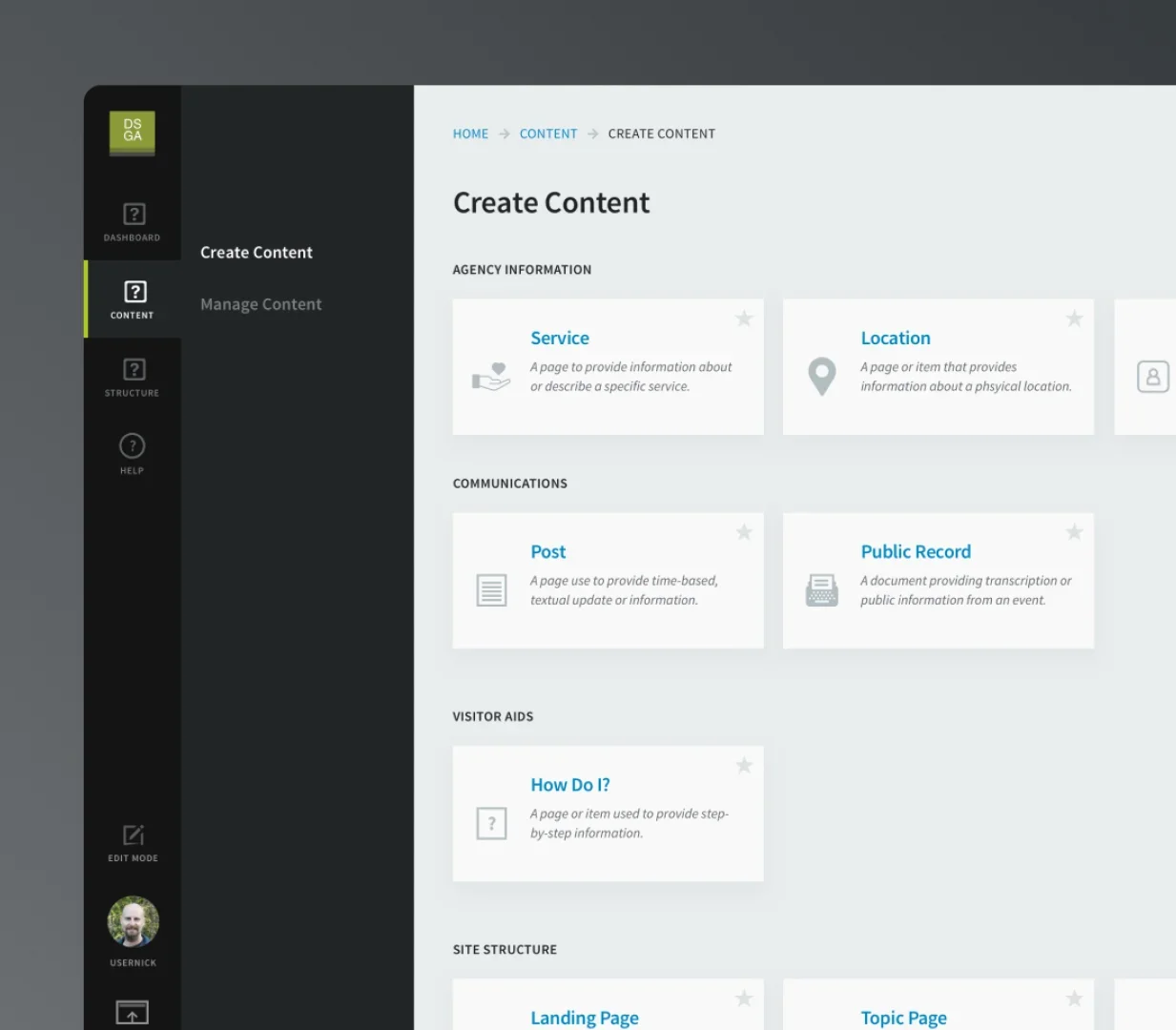
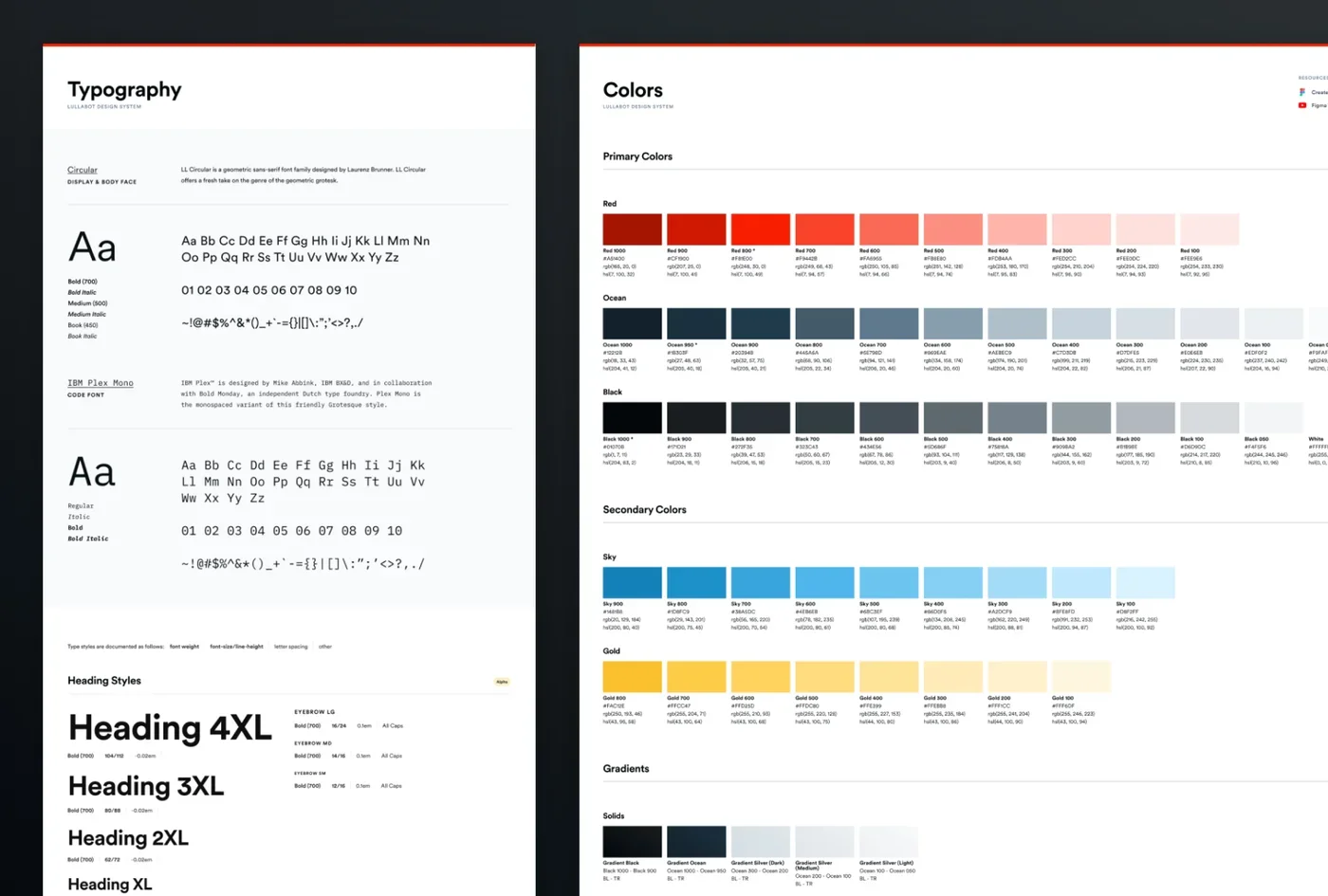
Design
We transform challenges and ideas into digital products that are a easy to use and maintain and are great for your business.
-
Development
We build content-rich websites using Drupal and other technologies that allow your editors to publish on any device.
-
Support & Maintenance
We work with you on a wide range of maintenance and support models, addressing challenges at every level of the stack.
In my career, I’ve worked with many tech vendors and Lullabot is top-tier in terms of being masters of their craft as well as customer care. They’re a pleasure to work with and they’ve earned my trust.
Are your websites accessible?
Web accessibility is not optional. Through our automated and manual testing, we can help you ensure your websites meet accessibility standards.
Learn more