Try as you might to stop it, sometimes it's inevitable. Content editors, RSS import scripts, and other tools result in a designer's nightmare: raw images unceremoniously dropped in node bodies. They clump over to the left, break up the flow of text, force editors to manually tweak the markup of the guilty nodes to keep things looking good. Thankfully, there's a solution for Drupal 7: AutoFloat.
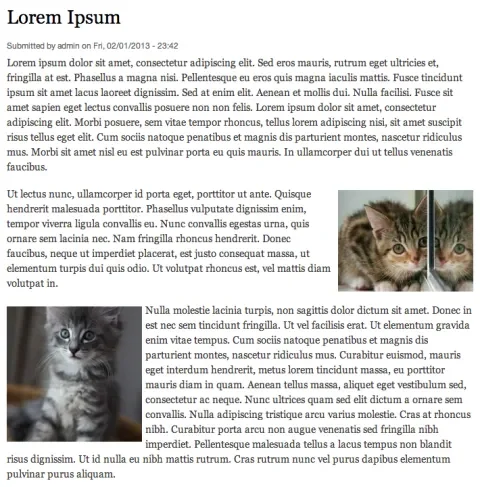
Autofloat is a simple input filter that can be added to any Input Format on a Drupal site, like Full HTML or Filtered HTML. It scours the filtered markup for image tags, adding extra CSS classes that float them, alternating left and right to keep the layout from getting stale.
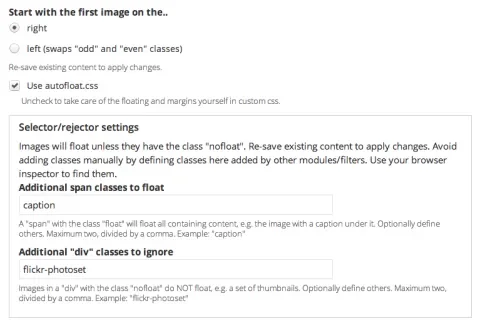
Autofloat can also be configured to do its processing but leave out the custom CSS rules, add extra classes to the images it detects, or ignore images that already have custom CSS classes assigned. The result is a handy tool that can prep manually-inserted images for your own custom CSS, without its own styles getting in the way.
In a perfect world, content editors would scrupulously style all their images to taste -- or we'd have cleanly structured image fields rather than raw image tags in node bodies. In the real world, though, a tool like Autofloat can dramatically simplify the editorial process -- adding just enough CSS magic to keep simply placed images looking good.