Microsites can be a useful tool. If you need sections of your website to look different from the main theme, or you have an initiative that needs greater emphasis, or you want a content team to have more control over a specific group of content, then implementing microsites can be a good solution.
What's the best way to implement them? And how do you know you need a microsite versus a new website altogether?
Let's start with a definition.
What are microsites?
A microsite can mean many things. At the highest level, a microsite is a section of a larger website that
- lives on the same domain but has enough content to be considered a website if it lived on its own
- has its own defined mission to justify its existence even if the parent website didn't exist
- has the ability to define its own look and feel while still maintaining a clear association with its parent website
Universities and state governments might have each department as a microsite. A television network might give its most successful shows its own microsites. Many organizations naturally need microsites to help them manage, communicate, and organize information.
This can be accomplished in many ways. Given example.com/foo/bar, bar might be a folder that is an entirely different website or platform than what lives at example.com. Or it might live on a subdomain like bar.example.com. You can do this with Drupal, where each department is a complete Drupal instance. This can work well. You just need to put in the administrative elbow grease to manage and maintain all of those instances. Spinning up a new site usually requires IT and developer support. And unless you have a single sign-on solution, you'll need to manage different user accounts for each website.
For the purposes of this article, we will be dealing with microsites that all live in the same instance of Drupal. One Drupal website but many potential microsites.
How do we accomplish this?
Ways to change the look and feel
There are a few ways to change the look and feel of a section of a Drupal site, and each provides varying levels of flexibility and control.
Swap the theme based on specific criteria
Using a ThemeNegotiator, you can determine the active theme of a page based on whatever criteria you want. A class that extends ThemeNegotiatorInterface should have at least two methods:
- determineActiveTheme() - this returns the machine name of a theme
- applies() - this returns TRUE if the theme from determineActiveTheme should be used in the current context
You can use whatever criteria you want in the applies() method. Maybe you base it on the route or some property on a content type or the content type itself. For example, this service declaration of a custom ThemeNegotiator passes in an entityTypeManager, which will let us load the node data of the current page inside the applies() method.
example.theme.negotiator:
class: '\Drupal\example_module\Theme\ExampleThemeNegotiator'
arguments: ['@theme_handler', '@entity_type.manager']
tags:
- { name: theme_negotiator}If you want to set this from the UI, you can use the Theme Switcher module to define some basic rules to control when a theme is shown. You still need to create and customize the theme, however.
With a new theme comes a different set of theme settings and block layouts and templates. This is the most flexible option but requires new custom code for every microsite. It makes sense if you have a predefined number of microsites.
Use the same theme but add classes or libraries based on context
If you don't want the overhead of different themes or your look and feel to keep the same structure as the main theme, adding contextual classes and/or libraries is a good option.
For one project, we determined distinctive sections based on the path of a node. We had code that determined what section a page belonged to and passed that to the front end via preprocessing.
$variables['is_blog'] = \Drupal::service('example.path_matcher')->isBlogPage();
if ($variables['is_blog']) {
$variables['page']['#attached']['library'][] = 'example/blog';
}Like switching themes, this option also makes the most sense if you have a pre-defined number of microsites and don't expect to add more since it requires custom code for each one.
Have fields on the content itself control the look and feel
A content type can have fields that control its look and feel. Change colors, upload a logo, have unique menus and link lists, different layouts, fonts, and more. Changes are made in preprocessing based on the field values.
Be careful when offering unlimited options. Letting users create arbitrary layouts and color combinations can create chaos. You'll get layouts that look like they were thrown together by a toddler and color palettes that force people to look away in pity and disgust. Know your users. Know their needs and expectations.
You'll also want the best UX possible, with clear help text and guardrails to prevent a microsite from going rogue. Here are some patterns we have used in the past with Drupal.
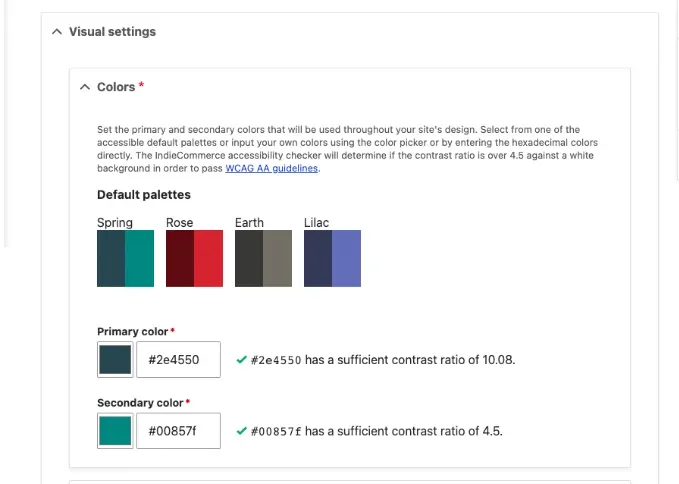
This is an example of a color palette selector that allows any color to be picked but checks for accessibility. It also has sensible defaults to select if users don't want to get too granular.
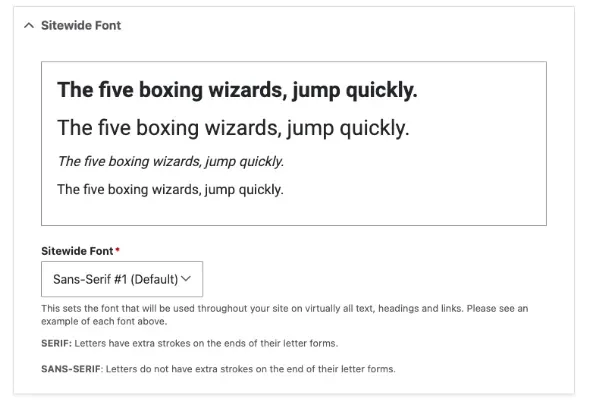
Here is a font selector.
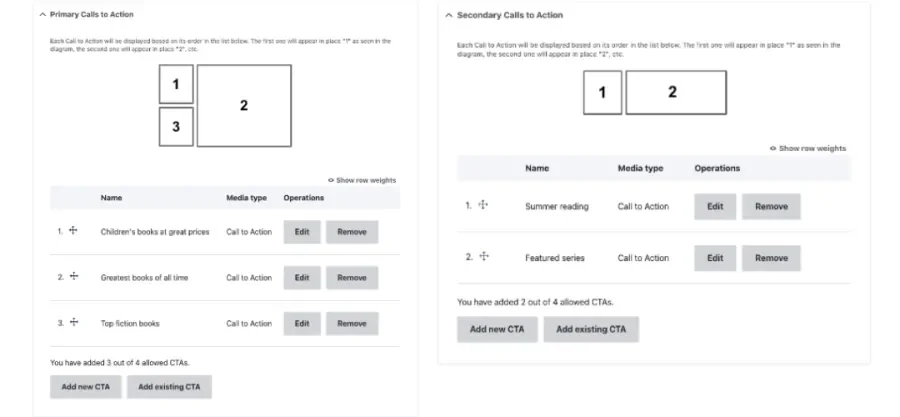
You can also let users control the layout for certain areas.
This option requires more developer effort upfront but puts more power into the hands of users. Once set up, any editor with proper permissions can create a new microsite without asking a developer for help. Only adding new predefined options will require the deployment of new code.
Content under a microsite
A microsite with only one page is called a landing page. We want to maintain the emphasis on the word site, which means we need a way to have additional content on our microsites. This is only a problem to solve for the third option above, where users can create microsites on their own. The system's criteria for switching the theme or adding additional classes can cascade to other pages.
For example, if the blog is a microsite, then the criteria might be anything that matches the URL pattern of example.com/blog/*. That makes it easy enough for users to add content to the microsite. Just make sure the URL matches.
But for microsites controlled by the content itself, there is no established pattern or criteria. Users need a way to associate content with a microsite. Like anything else with Drupal, there are many ways to accomplish this. The simplest way is to have an entity reference field on content types that can be part of microsites. This field points to the parent microsite content. The Entity Reference Hierarchy module might also fit your needs.
A microsite implementation example
Let's take the example of a company with an extensive suite of products, and this company wants each product to have a hub on the website with its own unique look but remain within overall brand guidelines. They want to provide editors with flexibility but also with obvious guardrails. Throughout this example, we will refer to a product named Widget Prime. These are the content types and fields that might be implemented.
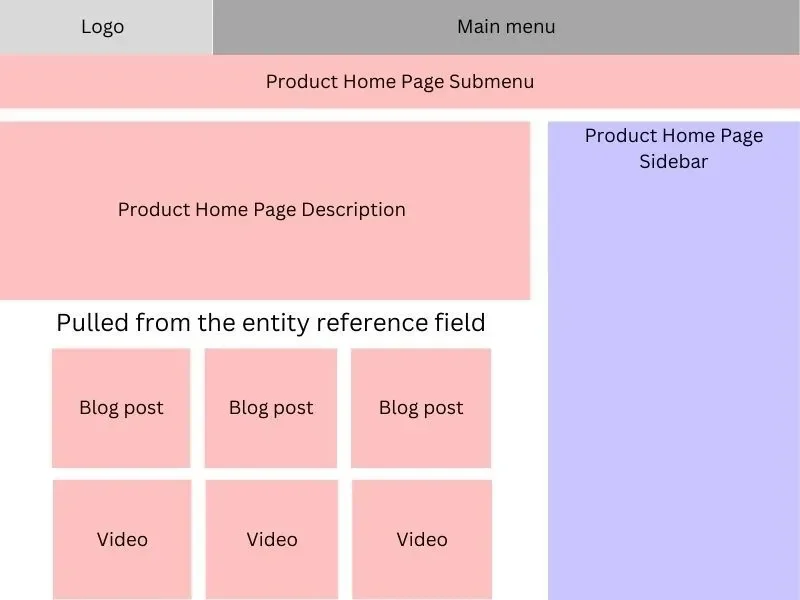
Product Home Page content type
This will be the main hub of a product and contain all the information that will cascade to other pages.
Fields:
- Submenu - a list of links
- Layout - a dropdown list of predefined layout options.
- Color Palette - a radio selection of predefined color palettes
- Overview - a text field for a basic introduction on the product home page
- Sidebar - a multivalue block field to reference blocks if the selected layout has a sidebar
Content for Product Home Pages
For our example, we'll have two content types that can be tied to a microsite: Blog posts and Videos. Each has an entity reference field named Product for selecting a Product Home Page node.
Bringing it all together
Based on the entity reference field, we can create a way to aggregate the most recent blog posts and display these in sections on the microsite home page. This can be done with an embedded View, or we can write a custom EntityQuery and inject the results into the template. This code collects all the blog posts for a product and inserts them into a variable called "feed" that will be available to templates.
/**
* Implements hook_entity_view().
*/
function widget_prime_entity_view(array &$build, EntityInterface $entity, EntityViewDisplayInterface $display, $view_mode) {
if ($entity->bundle() !== 'product') {
return;
}
$query = \Drupal::entityTypeManager()->getStorage('node')->getQuery();
$query->condition('type', 'blog')
->condition('status', NodeInterface::PUBLISHED)
->condition('field_product', $entity->id())
->range(0, 10)
->sort('created', 'DESC');
$build['feed'] = [
'#cache' => [
'tags' => 'node_list',
],
];
if ($blog_posts = $query->execute()) {
$view_builder = \Drupal::entityTypeManager()->getViewBuilder('node');
$build['feed'] = array_map(
function (NodeInterface $blog_post) use ($view_builder) {
return $view_builder->view($blog_post, 'teaser');
},
$blog_posts
);
}
}For blog posts and video child content, we'll load the referenced Product Home Page node to grab the submenu, color palette, and sidebar values so they can be inherited. We recommend creating a service, or series of services, that can be queried to get this information during preprocessing. This unifies the microsite and keeps things consistent.
Keep in mind that this is just one example, and there are many other options. You could have a Hero field or a Logo field. You could have additional fields for promo items. You could also get fancy with permissions and have certain roles only be able to edit certain microsites and their child content. What you offer or what limitations you introduce will depend upon your unique needs and your team.
Some warnings when implementing microsites
Microsites can be addicting. If you implement them right, the flexibility and ease of use you give to your editors can give them a rush of empowerment that could go straight to their heads. And since it is better to give than to receive, you'll want to keep orchestrating these successes for others, desiring to give them more and more.
But temper this enthusiasm with some warnings and cold, hard reason.
Content associated with more than one microsite
Beware of the temptation that may come from stakeholders to have a single piece of content appear on more than one microsite, depending on the context. This gets complicated quickly and doesn't work as well as imagined.
Which menu and theme should you display? Which content is the true parent? You can solve some of this contextually based on where a user clicks from, but that's a lot of potential work for minimal payoff. And what if a user shares a blog post on social media? You would need to pass around the microsite info in the URL or something equally cumbersome.
Relying on path matching means support requests
If you're relying on path matching to define your microsites and relying on your editors to get it right, sooner or later, you're going to deal with support requests. "Why is my content not styled to the microsite?" This is inevitable. Be prepared.
Use pathauto, but consider your path aliases carefully
At some point, you'll need to consider SEO and tidy up your URL paths to fit with the connected microsite. Random path patterns aren't good for UX and aren't good for SEO. If you have a microsite located at www.example.com/widget-prime, you'll want to do your best to keep microsite content consistent with some pattern like www.example.com/widget-prime/this-is-a-blog-post and not keep things at the root like www.example.com/this-is-a-blog-post.
Best to turn to pathauto early to help you manage this. But this can get complex fast. For content that can be associated with a microsite, will that association be optional or required? If it's optional, what should be the path alias when it's present versus not present? The pathauto and token modules provide options for entity references, as well as excluding empty values intelligently. For example, you'll be able to use something like [node:field_microsite:entity:title] in the path pattern.
Conclusion
Microsites are an excellent way to provide your editors with flexibility while keeping things consistently within brand guidelines. They get a unique look and feel to help differentiate their content without stretching your design system beyond its intended limits. As long as you do your user research and don't go overboard with options, everyone wins.
We've put together several microsite implementations, from complex to simple, helping organizations improve their marketing efforts and extend the usefulness of their content management system. Contact us for help discovering what would work best for you.