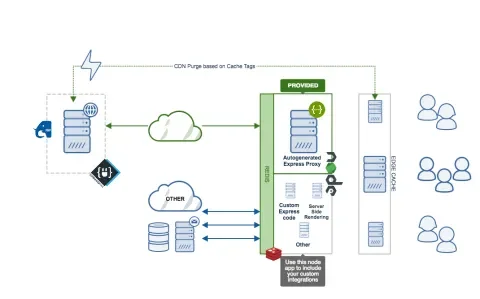
Though it seems like yesterday, Contenta CMS got the first stable release more than a year ago. In the meantime, the Contenta CMS team started using Media in core; improved Open API support; provided several fixes for the Schemata module; wrote and introduced JSON RPC; and made plans to transition to the Umami content model from Drupal core. A lot has happened behind the scenes. I’m inspired to hear of each new instance where Contenta CMS is being used both out-of-the-box and as part of a custom decoupled Drupal architecture. Both use cases were primary goals for the project. In many cases, Drupal, and hence Contenta CMS, is only part of the back-end. Most decoupled projects require a Node.js back-end proxy to sit between the various front-end consumers and Drupal. That is why we started working on a Node.js starter kit for your decoupled Drupal projects. We call this Contenta JS.
Until now, each agency had their own Node.js back-end template that they used and evolved in every project. There has not been much collaboration in this space. Contenta JS is meant to bring consistency and collaboration—a set of common practices so agencies can focus on creating the best software possible with Node.js, just like we do with Drupal. Through this collaboration, we will be able to get features that we need in every project, for free. Today Contenta JS already comes with many of these features:
- Automatic integration with the API exposed by your Contenta CMS install. Just provide the URL of the site and everything is taken care of for you.
- JSON API integration.
- JSON RPC integration.
- Subrequests integration.
- Open API integration.
- Multi-threaded Node.js server that takes advantage of all the cores of the server’s CPU.
- A Subrequests server for request aggregation. Learn more about subrequests.
- A Redis integration via the optional @contentacms/redis.
- Type safe development environment using Flow.
- Configurable CORS.
Watch the introduction video for Contenta JS (6 minutes).
Combining the community’s efforts, we can come up with new modules that do things like React server-side rendering with one command, or a Drupal API customizer, or aggregate multiple services in a pluggable way, etc.
Join the #contenta Slack channel if this is something you are passionate about and want to collaborate on it. You can also create an issue (or a PR!) in the GitHub project. Together, we can make a holistic decoupled Drupal backend from start to end.
Originally published at humanbits.es on July 16, 2018.