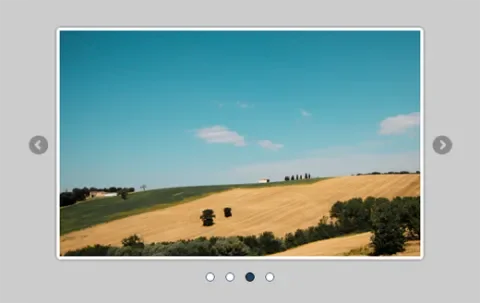
Who hasn't had to build a content slider at some point? There's a huge number of Javascript plugins and Drupal modules out there to help us do just that. Enter into the ring Flexslider, a fully responsive (try resizing your browser window) jQuery slider plugin that utilises simple and semantic markup. It's supported in all major browsers, is very customisable with its Callback API and navigation options and also has hardware accelerated touch swipe support.
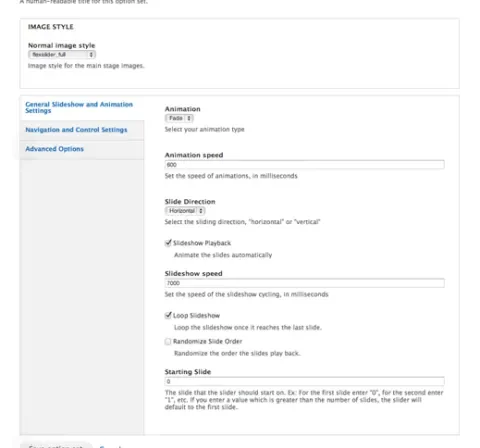
You can configure your Flexslider options through the UI and also export them using CTools Bulk Export or Features.
Usage of the slider is typically through one of the support modules included in the project. This includes Views Slideshow support, a field display mode and a Views style plugin. You can also call the Flexslider directly with flexslider_add().
The Drupal Flexslider module version 7.x-1.0-rc2 was just released and it's currently in use on nearly 1000 sites.