Drupal gives site builders and designers a lot of flexibility, but the simple task of moving part of a node's content out of the main content region can be shockingly complex. Tools like Panels, Display Suite, and custom theming tricks can all get the job done, but for simple applications like putting attached photos into a sidebar, they can be overkill. Enter CCK Blocks, a simple little module that does just one thing: stick your CCK and FieldAPI fields into configurable blocks!
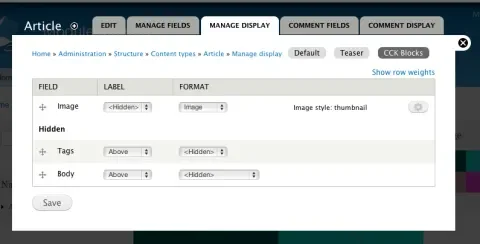
Setting up CCK blocks takes a few steps; on each Field's configuration screen, you can check off the "expose this field as a block" option. Once that's enabled, a new block containing that field's content is available on the block administration page. Using the Field Display Settings page, you can also change the formatter and formatter options are used to display the block.
One of the common use cases for the module is creating an "Author bio" or "Notes" text field, hiding it on the content type's Full Page mode, and enabling the sidebar block. When you view a node's full page, that field will appear in its own block in the region of your choice.
Getting CCK Blocks set up for the first time is a bit tweaky. You'll have to edit the field, enable its block, change the display options for the field, and then things start working. Finally, there's an annoying display bug whose fix is still in the issue queue. Once the settings are applied and that fix in place, though, everything hums along smoothly. The module is available for Drupal 6 and 7; for those times when complex layout management tools are overkill, it's just right!