Consider that designing for the traditional web of today is still a two-dimensional medium. The audience is looking at a flat screen. Users scroll up and down, sometimes left and right, on a two-dimensional plane. Your goal is to make those two dimensions convey meaning and order in a way that touches their hearts and minds. You want to give them an experience that is both memorable and meaningful but must do so within the confines of two dimensions.
Now consider how you would accomplish the same goal in a three-dimensional medium. There are new factors to consider such as the user’s head angle and their viewing radius. How do you make elements touchable in a manner that is intuitive without the benefit of haptic feedback? How do you deal with locomotion in 3D space when a user is sitting or standing still? Does your UI move with the user or disappear altogether? How do you use audio cues to get a user’s attention so that they turn their head to view what you want? We’re no longer designing in a flat medium, but within all the space encompassing a person.
It may seem like there are fewer constraints and that can be liberating, but it can also be a bit scary. The truth is that constraints make our work easier. Luckily, some guidelines are starting to emerge to govern designing for a three-dimensional medium.
There are also many design principles which stay the same. The basic way the human eye works hasn't changed. Principles such as contrast, color, and pattern recognition are still valid tools at our disposal. These concepts can still be useful as the building blocks in our new virtual medium. We may even be able to explore them like never before.
How VR will affect UX
VR comes with a new set of expectations from users and tools with which we can connect them to our medium.
Giving UX a Whole New Meaning with a Third Dimension
Interfaces will no longer constrain themselves to two-dimensional screens sitting on a desk. The screen appears to go away with a screen mounted to your head. As you move your head, there is new canvas space available all around. The head mounted display gives a sense of depth and scale, which we can utilize. Instead of a screen in front of us, we can have browsers and apps represented all around us.
Additionally, we want to think of how to organize these apps in the space around us. Spatial organization of our UI components can help a user to remember where they can find things. Or it could degrade into the nightmare desktop we’ve all seen with a massive clutter of icons.
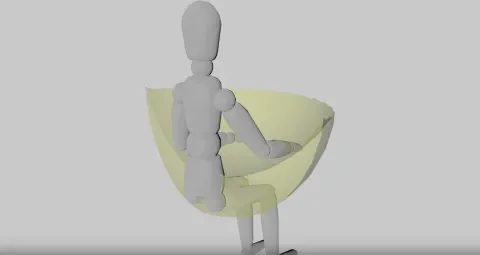
Placing typical UI elements in such an environment can be tricky. It can be hard to figure out what is optimal when anything is possible. To get an idea of some factors involved in finding what is optimal, take a look at some research done by Mike Alger which is in turn based on some useful observations provided by Alex Chu of Samsung. Mike Alger’s research concludes that a measurable area looking something like this is optimal for user interface elements.
Mike Alger’s 18-minute video “VR Interface Design Pre-Visualisation Methods” https://youtu.be/id86HeV-Vb8
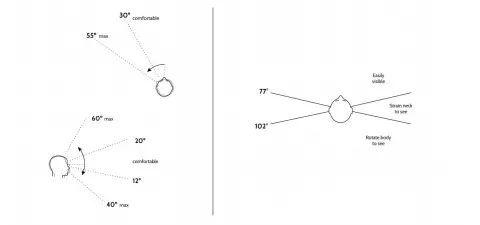
This conclusion is based on several factors as explained by Mike Alger in his paper. The first is the field of view when a user is looking straight forward. This distance is variable per device, but to give you an idea, the Oculus Rift’s FOV is 94.2°. The second factor is the distance a user can comfortably see. This distance is around 0.5 to 1 meters from the user due to how the eyes try to focus more and strain after this distance. Oculus recommends a distance of 0.75 meters to developers. The third factor is the head rotation of a user. Horizontally the comfort zone is about 30° from the center with a maximum distance of 55° to the side. The fourth is head pitch or the distance up and down that is comfortable for a user to position their head. Upwards this is comfortable up to 20° with a maximum of 60°. Downwards this is comfortably 12° with a maximum of 40°.
Left: Seated angles of neck rotation.
Right: Combining rotation with FOV results in beginning zones for content.
Credit: Mike Alger - Visual Design Methods for Virtual Reality.
Creating Memorable Experiences
An interesting side effect of experiencing virtual reality through a head-mounted display is that it’s more directly tied in with your memory due to the feeling of being part of an environment rather than watching it on a screen. Our brains can retain a lot of data that we gather from on-screen reading and watching, but feeling as though you’re a part of it all creates memories of the experience, not just retention of what we learned as through reading.
Creating memories and engaging a user on a level where they can almost forget that what they are experiencing is virtual is what we refer to as immersion. Immersion is at the heart of what VR applications are trying to accomplish. Being a core goal of a VR experience, we should try to understand the factors involved and the techniques that are quickly becoming best practices when trying to achieve the creation of an immersive experience.
Use Sound to Draw Attention
Positional audio is a way of seeing with your ears. We evolved having to deal with predators. Accordingly, our brains know exactly where a sound comes from relative to our bodies. A recognizable sound that is behind you and to your left can quickly trigger not only an image of what made the sound, but we can approximate where that sound came from. It also triggers feelings within us. We might feel a measure of fear or soothing depending on what our brain relates this sounds to and how close it is to us. As in real life, so it is in VR. We can use positional audio as cues to gain a user’s attention or to give them information that is not presented visually. Remembering a time when you were in VR and a sudden loud sound scared the pants off of you can immediately recall a memory of everything else you were experiencing at the time.
Scale can be a Powerful Tool
Another useful tool is how scale can affect the user. Creating a small model of something like a robot can make the user feel powerful, as though the robot were a toy and cute. But scale the robot up to three or four times the size of the user and it’s now menacing. Depending on the memories you’re trying to create, scale can be a useful tool to shape how the user remembers the experience.
Create Beautiful Scenes to Remember
Visually stunning scenery can affect the immersion experience as well. A beautiful sunset or a starry night sky can give the user an environment to which they can relate. Invoking known places and scenes is an effective means of creating memorable experiences. It’s a means of triggering other similar memories and feelings and then building upon those with the direction you are trying to take the user. An immersed user may have been there before, but now there is a new experience to remember.
Make Learning Memorable
Teaching someone a new and wonderful thing can also be a useful memory trigger. Do you remember where you were when you first learned of HTML, or Photoshop? The knowledge that tends to stick out the most to us can trigger pretty powerful images and the feelings that we memorized in those moments. Heralded by some to be an important catalyst in changing how we learn, VR has the potential to revolutionize education. Indeed we are better able to create memories through the use of VR, and what better memories than those of learning new and interesting things. Or perhaps making those less interesting things much more interesting and in doing so learning them more fully.
More VR Resources you need to know
Cardboard Design Lab
A set of intrinsic rules you need to know to be able to respect physiologically and treat your users carefully. Google has regrouped some of these principles in an app so you can learn through this great immersive experience.
WebVR Information
This is a convenient website that has lots of links to information regarding the WebVR specification, how to try it out, and how to contribute to its formation. It’s a great quick stop for getting into the nitty gritty of the idea behind WebVR and why.
3D User Interfaces: Theory and Practice
This book addresses the critical area of 3D user interface design—a field that seeks to answer detailed questions that make the difference between a 3D system that is usable and efficient and one that causes user frustration, errors, and even physical discomfort.
Oculus Developer Center
Signing up for an account here can give you access to the developer forums which contain tons of information and discussion about VR, best practices, and shared experiences by other VR developers.
Learning Virtual Reality
Developing Immersive Experiences and Applications for Desktop, Web, and Mobile
The VR Book: Human-Centered Design for Virtual Reality
The VR Book: Human-Centered Design for Virtual Reality is not just for VR designers, it is for managers, programmers, artists, psychologists, engineers, students, educators, and user experience professionals. It is for the entire VR team, as everyone contributing should understand at least the basics of the many aspects of VR design.