Since version 2.0 of the Views module shipped back in 2008, site builders have been able to use its Exposed Filters feature to create slick user-filterable lists without writing a lick of code. Unfortunately, complex views with lots of exposed filters can easily become cluttered -- some filtering options only make sense when others are also selected, for example. Views Dependent Filters solves that problem, allowing to hide and show exposed filters based on other filters' values.
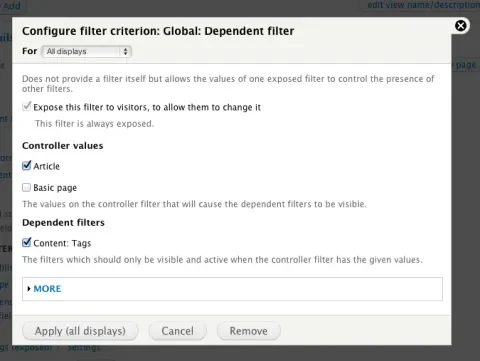
Configuring the module is a bit opaque: using it requires adding a "Global Dependent Filter" to your existing view, then positioning it between the two exposed filters whose behaviors should be linked. For example, you might add an exposed Content Type filter, then the Global Dependent Filter, then an second exposed filter that's only applicable to one of the content types. The Dependent Filter's configuration options will allow you to choose which values from the first filter should hide or show the second exposed filter.
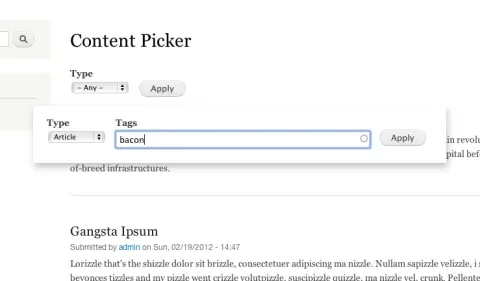
Once the filter has been set up, Views Dependent Filters does what it says on the tin. Exposed filters appear and disappear automatically, and your complex view gets simpler.
Developers familiar with Drupal's FormAPI and the new States system will recognize what's going on under the hood: the same tricks can be done in a custom module with careful use of hook_form_alter(). Using Views Dependent Filters, though, means that the visibility tweaks are an inherent part of the view, and can be exported and saved cleanly. If you're looking for a way to simplify complex, user-filterable views, check it out!