Whether you're building a Delicious-style link archive or a personal portfolio site, Drupal's Link Field is a great solution for storing user-entered URLs as part of a node. If you want to display something more visual than a URL, however, things get tricky. Third-party thumbnail generation services can create screenshots of URLs, but most rely on clunky client-side scripts to layer the thumbnails on top of your design. The Pagepeeker module offers a slick alternative: it leverages an up-and-coming thumbnail service to generate site screenshots without any Javascript code.
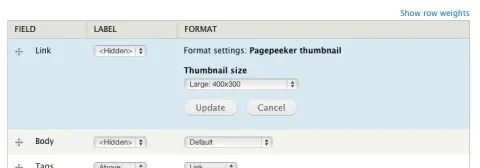
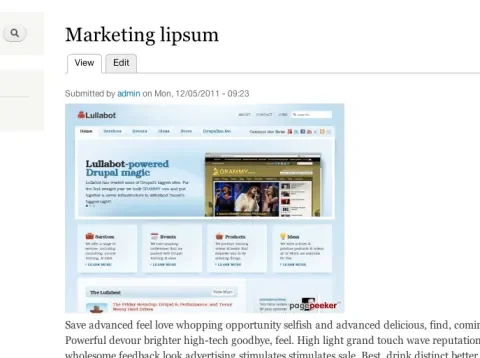
Setting up the module is simple: create a Link field, then select the PagePeeker display formatter. You can choose from several thumbnail sizes, or pull in the 16x16 Favicon for the linked URL. If you're working with links that aren't stored in FieldAPI fields, the module also provides a helpful theme function. Just toss a URL at it, specify the size of thumbnail you want, and it will output a linked image tag.
If you're looking to set up a link-heavy site, and need an easy way to generate thumbnails without taking screenshots manually, Pagepeeker is a great tool. Its long-term health will depend on the health of Pagepeeker.com -- the third-party service it uses to generate the thumbnails. Other services like Websnapr have had similarly flexibly systems in the past, but now force users to choose between client-side script solutions or premium plans. For the time being, Pagepeeker.com is working great and this module is the slickest, easiest way to get it working on your Drupal site.