Drupal image fields allow content editors to upload photos and pictures without tedious manual cropping and scaling. One posted, images are piped through a series of automatic cropping and scaling presets, ensuring everything is fast and consistent. Unfortunately, all that automation can be a problem when content creators do need to tweak how an image will appear at different sizes. When that's the case, the Imagefield Focus module can help.
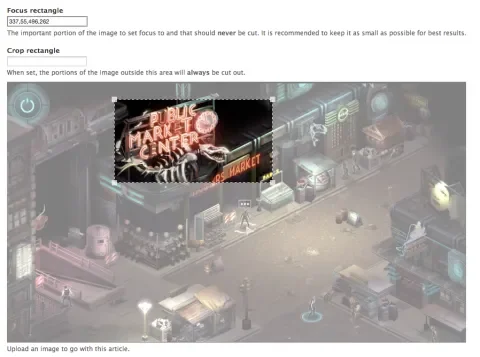
Once installed, ImageField focus gives site builders a new option when setting up the rules for those automatically-generated image derivatives. Imagefield Focus adds "smart" versions of the standard Scale and Crop actions that take into account an image's "focus point" -- a portion of the image that should always be visible, even when it's scaled down and trimmed to fit other dimensions. Editors can specify that focus region when uploading an image using a simple Javascript widget; if no focus is specified, the normal cropping and scaling behaviors take over.
Although it doesn't give editors explicit control over the precise appearance of every version of an uploaded image, Imagefield Focus does the next best thing. It's a quick and easy addition to most sites, and can dramatically improve the quality of small thumbnails when used judiciously.