Back in the Drupal 6 days, I released the CSS Injector to help site admins drop simple CSS rules onto site pages without hacking up the actual theme. It was a bit controversial, as it blurred the lines between "theme" and "module" responsibilities, but it was handy for the quick-and-dirty overrides that are common on many sites.
The Code Per Node module goes a step further: it lets users with sufficient permissions add custom CSS rules and snippets of Javascript to any node on the site. While some designers are probably horrified (not without reason), it's a godsend for squeezing quick tweaks into custom pages or articles that need just a little extra something.
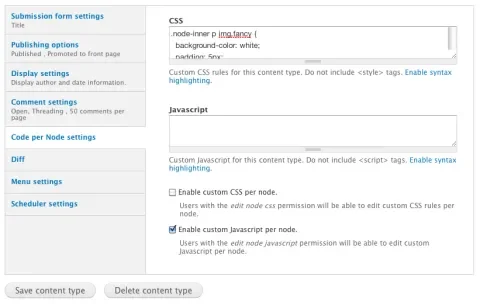
Code Per Node allows admins to control which content types allow custom CSS, which ones allow custom JavaScript, and which user roles are allowed to use either of those features. The Drupal 7 version of the module, just released, also allows administrators to specify default chunks of CSS and JS to be added to all nodes of a given content type.
Code Per Node is smart enough to store its CSS and JS snippets on disk rather than in the database, so they can be aggregated and compressed just like the files added by modules and themes. If you install the CodeMirror JavaScript library, it also provides syntax highlighting and other conveniences while you're editing. (Beware: On my site, that feature seemed a bit flaky with Drupal 7's overlay popups. Fortunately, Code Per Node works fine without CodeMirror.)
Using utilities like this one to drive your entire site's design will definitely lead to a lot of frustration when the time comes to update your look and feel. For quick one-off tweaks and custom pages, though, Code Per Node is a clean way to control who can insert custom JS and CSS, and how they do it.