IBM Investor Relations
Designing and Building a Future-Proof and On-Brand System for Drupal
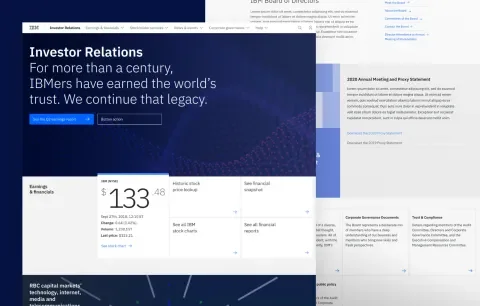
View the site
IBM is one of the most long-lived, largest, and most recognized tech companies in the world. When it came time to redesign and rebuild its Investor Relations website, which needed to reflect a rich history and established brand, IBM turned to us to help. Together we worked with the IBM team to design the site and build it on Drupal to allow the content editing responsibilities to be shared across teams. The intent for the Investor Relations site was to serve as the flagship project for other IBM digital business units to learn from and follow suit with the ultimate goal of transitioning all of IBM.com to the Drupal platform.
Gaining clarity and establishing priority through onsite exercises
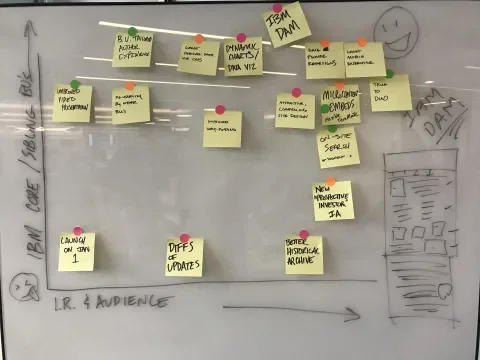
The size of IBM’s organization means many voices are involved in each project. As a result, we gained clarity on a tight timeline with a research sprint filled with 30-minute interviews and all kinds of inventories and analyses of the current site, audience, and competitive landscape. This research culminated in an on-site workshop, which included our “Project Goals and Prioritization” exercise, where research could be confirmed and prioritized alongside the IBM team.
During the on-site workshop, the IBM team ranked each requirement on two criteria: its value to the Investor Relations team and its probable value to the Core Platform and other business units.
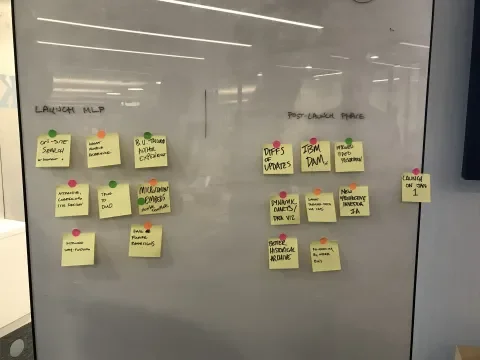
Requirements in the upper-right quadrant offered significant benefits to both groups and were obvious candidates for the initial migration attempt. Using this information, the Investor Relations team broke down the requirements into “Minimum Viable Product” and "Post-Launch" features.
The result of this exercise squared with our initial thoughts on priorities. The MVP features included a mix of core design improvements and technical tools to simplify work for the Investor Relations team, while post-launch features included iterative and platform-wide improvements.
MVP
- Business-unit tailored authoring experience
- Attractive, compelling design
- High-accuracy implementation of the Duo design standard
- High-quality mobile experience
- Micro-content embedding ("Flexible" page template)
- Web Segment restricted search function
- Improved navigation and wayfinding
- The groundwork for future redesign
Post-launch
- Improved CMS handling of tabular data
- Dynamic charting and data visualization
- Integration with IBM DAM
- Improved video presentation
- Previous revision comparison for visitors
- Improved archive of historical data
- Improved organization of Prospective Investor content
The research and on-site exercises completed in Phase One continued to be the foundation drawn upon until the end of the project.
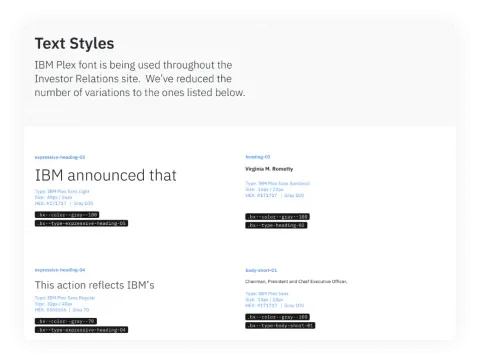
Extending an established brand and style guide
Most of our design work focuses on complete redesigns where we help clients re-imagine the implementation of their brand and how that translates to a user interface design. However, we’re also comfortable working alongside the guidance of our client's design team to accurately interpret an existing style system as well as extend it to create wholly new component designs.
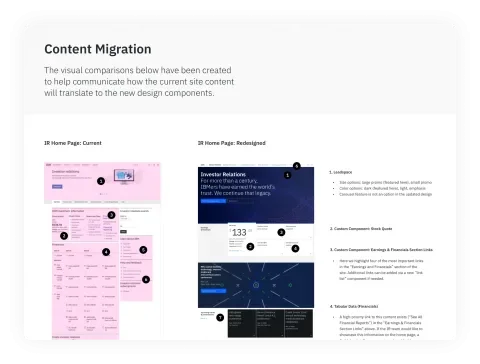
A vision and plan for content migration
When a large and varied team works together to understand how to migrate existing content to a newly redesigned site and manage future content, a clear plan must be in place. We created documentation to help aid in this process.
Services
We provided the following kinds of services to help this project succeed.
-
Digital & Content Strategy
-
Drupal Development
-
Front-end Architecture
-
Front-end Development
-
Technical Architecture
-
Technical Project Management
-
UI Design
-
User & Market Research
-
UX & Design