As a user experience designer, most of my career has been focused on designing for adults. When the opportunity arose to help redesign a product for kids, I jumped at the chance to learn something new. Though, switching focuses from serving adult audiences to children proved to be a challenge. I'm not a parent and also usually do not interact with kids on a daily basis.
Nevertheless, I was excited about the challenge and was confident that I could learn through research and observation. With the help of my young nieces and a stack of bookmarked articles, I began my journey to guide the redesign of a new product. Here’s what I learned along the way.
How kids think
I kicked off my research by observing how my two nieces, ages nine and seven, interacted with their favorite apps and websites. To my surprise, they worked quickly to solve problems and accomplish certain goals. Both nieces would often click on items just to see what would happen. They also weren’t shy about taking as much time as they needed to get familiar with a new app or website.
“Do you know what that icon means?” I asked one niece while pointing to what looked like a pencil.
“I think I can draw with it but let me check…” She clicked on the pencil and it indeed was a drawing tool.
I noted that they were both explorers and took the time to study and understand the function of a component. It wasn’t a big deal if they didn’t initially understand what something was or what it would do. They would simply click and find out.
After making some initial notes of my observations, I then began to dig into research articles about child development and designing apps and websites for kids. I noted some significant findings that would later apply to our product’s new design.
Differences between age groups
The age group for children can range from 1-18 years. That’s a big gap! Even when we focus specifically on grade school children (typically ages 6-11 years), there is still a significant gap in reading levels, comprehension, and tastes. Based on Jean Piaget’s Theory of Cognitive Development, I segmented out the grade school age group and documented these differences to be considered when redesigning the new product:
6 years (kindergarten) - Children in this age group are in the pre-operational stage. They can think in terms of symbols and images, but reading comprehension and reasoning are developing. This age group will have a minimal vocabulary and might still be learning to read and write the alphabet. We will need to use simple words and rely heavily on symbols, icons, and pictures to communicate meaning. Actions, feedback, and navigation should not have multiple tiers since children in this age group generally focus on one thing at a time.
7-9 years (1st, 2nd, and 3rd grade) - Children in this age group are in the concrete operational stage. They begin having logical thoughts and can work out things in their minds. Reading comprehension is still developing, but they have an expanded vocabulary and understand more complex sentences and words. Symbols, icons, and pictures should be used as a primary way to communicate meaning, as children tend to ignore copy.
9-11 years (3rd, 4th, and 5th grade) - Children in this age group start to become experts at touchscreens and understand basic user interface patterns. They use logical thought, and they have a more mature reading comprehension and vocabulary. Symbols, icons, and pictures should still be used to keep this age group engaged in the content; however, they rely less on these resources to communicate meaning. Basic hierarchical tiers can be used for feedback, navigation, and actions as children in this age group are able to focus on more than one thing at a time.
To help make our redesign more focused and appealing to a specific age group, we decided to narrow our target audience to 9-11 years old. We would still need to consider the 6-9-year-old age group to ensure they would still be able to use the product.
Design/UX recommendations
Armed with the above research, we began to explore design patterns. Our team would often run quick ideas past a group of children that were mostly in the target age group. Librarians and teachers were also included in our feedback loop as the design progressed.
We learned a lot through feedback and testing (see the user testing paragraph section below to learn more):
Color
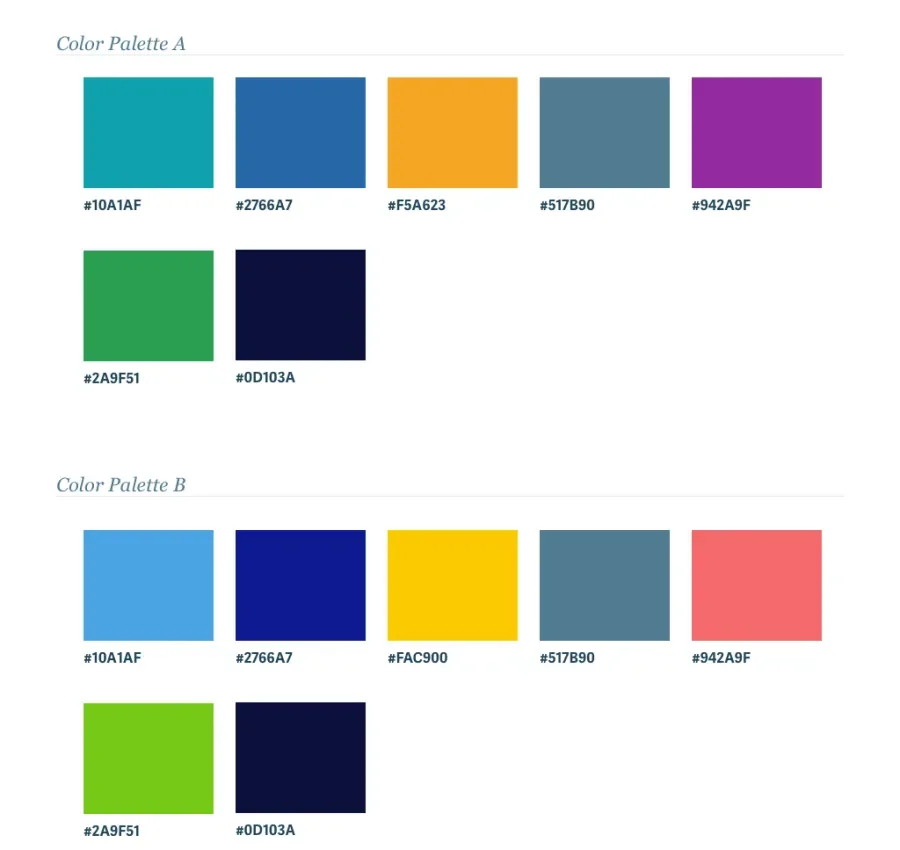
Considering our targeted age groups, color can be used to help engage and communicate. Younger children tend to be attracted to bright, primary colors because their eyesight is still developing. Bright, contrasting colors stand out in their field of vision. Depending on the age group, basic primary colors may feel too young. You might want to refine the color palette and experiment with deeper, muted colors.
We tested several color palettes with our target age group. To our surprise, all but one child preferred the more muted color palette. The tastes of our 9-11-year-olds were more mature than we initially guessed. Some preferred the muted color palette because it felt more mature. Others pointed out that the color palette reminded them of an app or website that they already use.
Text
Ever notice that picture books and easy readers tend to have much larger text than an adult book? That’s because the eyesight of grade school children is still developing. It can be difficult for them to see and process smaller type. Increasing the font size and line height of copy ensures that it’s easy to read for kids, especially on a screen. When we conducted usability tests, we found that we needed to make the copy much bigger than we had initially guessed. To accommodate the different development stages for a wide age range of children, we also included a set of buttons that they could use to increase or decrease the font size.
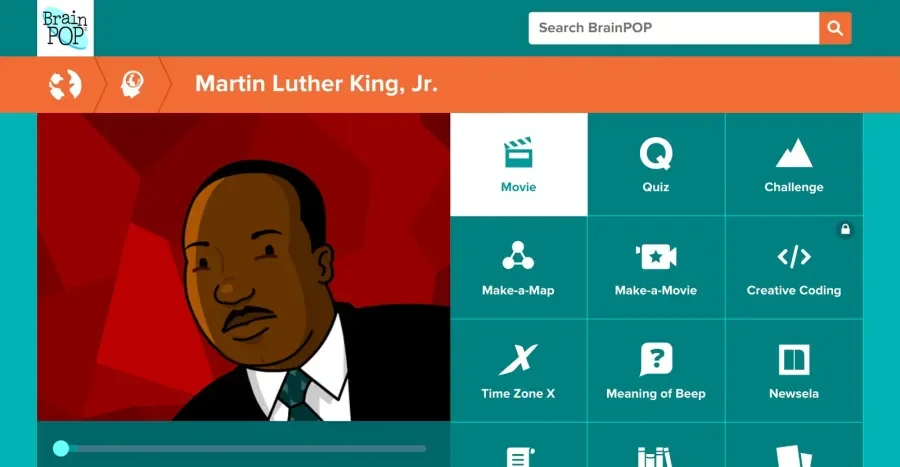
Simplifying vocabulary and replacing text descriptions with imagery is another way to help kids understand the content. Our rule of thumb was the simpler, the better. We removed text descriptions and replaced them with icons when we could. If we thought the icon wouldn’t be recognizable by our age group, we’d include a text description below it. When in doubt, run a quick usability test to see if children understand what the icon or description means. When we ran a couple of usability tests, it surprised us what kids didn’t understand. We had to rethink labeling such as “more search options” and “link” because our audience wasn’t sure what these labels meant. Instructions were also simplified while providing a step-by-step process to help guide them through actions such as printing or downloading.
Layout and Functionality
Since mental models and cognitive reasoning are still developing in the grade school age, we simplified the layout and site functionality when possible. This would help our audience focus on the task at hand, and eliminate any confusion.
We took a minimal approach to navigation and information architecture. Initially, we used four navigational links, though eventually they were reduced to one. We also removed unnecessary fluff, like marketing messages and taglines. When we conducted user tests, we found that kids rarely read the mission statement or marketing messages. We took the marketing and mission statements and placed them on a page specifically for parents so they could get more information about the product if they needed.
Important links became buttons because kids noticed and interacted with them more often than links. To kids, buttons definitely meant that something could be clicked on, where a hyperlink was questionable. We also created more noticeable feedback for action items by adding animation.
Getting feedback
We tend to be distracted by the voices in our own heads telling us what the design should look like.
During the process of our redesign, our team tried to get as much feedback as we could from our audience at significant points in the project. Would kids understand the actions they could take on a particular page? Let’s ask our user group! We recruited a handful of children in order to conduct informal usability testing. Most were related to the people involved in the project, but we felt that some testing for feedback was better than nothing.
We kept the tasks and questions simple. To help keep kids engaged, we conducted a series of smaller tests instead of one large test. Parents were encouraged to help moderate (we found kids were more comfortable with them than a stranger), and we offered them brief moderation tips to help them feel confident when conducting the tests. We also decided to use a more refined, completed prototype for testing since kids wanted to click on everything, even if it wasn’t part of the test.
Summary
When given the opportunity to design for an unfamiliar user group, I highly recommend that you accept the challenge to learn something new. Designing for kids was definitely a challenge, and it took a bit to get used to designing for an audience outside of my comfort zone. Research and usability testing played a significant role in the success of our project, and even though it hasn’t been officially released yet, we’ve received fantastic feedback on the completed prototype.
There’s a lot more to consider when it comes to usability testing with kids like ethics, forming the right questions and creating the proper prototypes. Unfortunately, I can't cover it all in this article. If this is a topic you’re interested in learning more about, I highly recommend reading the below resources: