As a front-end developer there are a lot of different technologies to keep up with. Whether I’m working with AngularJS or trying to set up Grunt tasks, I find myself having to look up a lot of things. To make that easier on myself, I decided to write Google Chrome extensions to simplify the process. It turns out that’s pretty darn easy! In this article, I’ll show you how to create a simple one that hooks into Chrome's Omnibar to search the Drupal API with a simple keyword.
There are only two files you’ll need to create to make a Chrome extension: manifest.json and background.js. (I told you it was simple!) We'll be going through the creation process step by step, and you can take a look at a finished version of the extension over on GitHub.
manifest.json
The first file we need is manifest.json. The file that contains all of the information about your extension, and every Google Chrome extensions needs one. This is where you’ll define its name, specify which version of Chrome it requires, and link any scripts that your extension will make use of.
{
"name": "Drupal API Search",
"description": "Add support to the omnibox to search the Drupal API",
"omnibox": {
"keyword": "dapi"
},
"icons": {
"16": "icon.png"
},
"background": {
"scripts": ["background.js"]
},
"version": "1.0",
"minimum_chrome_version": "9",
"manifest_version": 2
}
The majority of this manifest’s contents are fairly self-explanatory, but the two we care most about right now are the “omnibox” and “background” settings. The “omnibox” setting describes what keyword a user can type into the Chrome's omnibox to trigger our extension. Here, we’re setting our extension to initialize with the keyword “dapi” (Short for 'Drupal API'). The “background” settings describe pages or scripts that need to run in the background to make the extension work. Since this extension just redirects the current Chrome tab, there’s no need to define an html page for it. You can find out more about Background Pages here. The background.js file is where all the magic happens for this extension, but you aren’t limited to using a single background script. You could add as many scripts as you need for your extension to work. One of my other extensions searches the Compass documentation. For that extension, I created a suggestions.js file to store the suggestion titles and URLs that I wanted to make available. The Drupal API extension we're making won't require that, though.
background.js
Next we need to create a background.js file. It should contain a function to reset the default suggestion text.
function resetDefaultSuggestion() {
chrome.omnibox.setDefaultSuggestion({
description: 'dapi: Search the Drupal API for %s'
});
}
resetDefaultSuggestion();
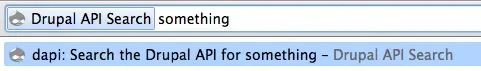
This function makes use of the setDefaultSuggestion() method which, as you might expect, sets the default suggestion. Because we'll be resetting the Omnibox's suggestion text like this in a number of places, sticking it into this function will save some time. Note that we're calling the function right after we define it, so that the suggestion text is set as soon as the script is loaded. Since we aren’t going to set up any pre-defined suggestions (That’d be a big job for our little extension!) we'll simply add some descriptive help-text to let the user know what you’re doing as they enter a search term.
Next, we’ll add another re-usable function to background.js to handle the actual navigation to the Drupal API site.
function navigate(url) {
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.update(tabs[0].id, {url: url});
});
}
This function only takes one argument, a URL, and locates the current tab of the current Chrome window before navigating to the URL passed as the argument.
Omnibox Events
The Omnibox API comes with some handy events we can listen on such as: onInputStarted, onInputChanged, and onInputCancelled. Were we doing something more complicated than a quick search, we might add some logic to onInputChanged to show some suggestions and maybe call our resetDefaultSuggestion() function in onInputCancelled to wipe out the suggestions when the input disappears. For now though, we only need one event: onInputEntered. That event fires when the user confirms their input in the omnibox, by pressing the Enter/Return key or clicking the Go icon in the right side of the omnibox. When the user enters the query they’d like to search for, we’ll call our navigate() function and send them on their way using the search URL for http://api.drupal.org and appending their input as the text to be searched.
chrome.omnibox.onInputEntered.addListener(function(text) {
navigate("https://api.drupal.org/api/drupal/7/search/" + text);
});
Testing it out
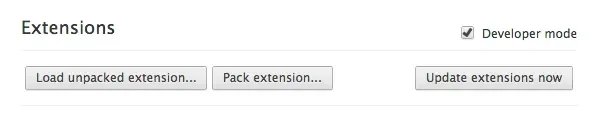
Now that we have all the pieces in place we can finally give our extension a test drive. To do this, all we need do is navigate to Chrome’s extension management page: chrome://extensions. Once there, make sure the box marked ‘Developer mode’ is checked, then choose ‘Load unpacked extension...’ from the list of buttons that show up. Point it to the directory on your computer where you've been working on this extension, and voila! Your extension is running! Try it out by typing ‘dapi’ into the omnibox and hitting tab.
The folder your extension lives in should only need the two files mentioned in this article: manifest.json and background.js. If you're particular about things, you might throw an icon in the mix as well; you can set the name of the icon Chrome should use when displaying your extension in manifest.json.
Next Steps
Creating Chrome omnibox extensions like this is exceedingly simple. Once you’ve made one, you’ll probably be inclined to whip up a slew of others to handle your daily search tasks. If you come up with something really handy, I encourage you to put it up on the Chrome Web Store for others to use too. Check the related links section below for more information on that. If you’d like to contribute to this particular project you can find it on GitHub. If you’d rather just use it without all the hassle, you can install it straight from the Chrome Web Store.