The "design process" can include a vast array of activities. While most designers prefer to be connected to most of those activities, in the real world, many of the earlier foundational steps are done without much designer involvement. One of those early activities is the gathering and formation of design requirements, the list of things that will need to be included on a given page or interface you're designing.
Our clients engage us at different points in the process of creating design requirements. Sometimes our design process needs to facilitate creating these requirements, and other times we're simply identifying gaps and using UX methods to validate assumptions. Often, there is a lot still to be determined when we begin our work. We often end up working with our clients to capture and refine project goals, model the design system that's needed, and then create the requirements for each design.
What follows is a description of a process we call "Presentation Modeling" that we've developed for bringing varied stakeholders, end-users, designers, and developers together to craft priority-driven design requirements. Whether you're a designer or in some other role planning a web project, you can use this process to help ensure that the design requirements you create will set you up for success.
The Origins of Presentation Modeling
In the early days of responsive design, we needed to meet the challenge of suddenly needing to discuss and approve things like layout, placement, and components for multiple screen sizes and devices. Presentation modeling evolved as we looked for a way to move our early design requirements and strategy work toward the needs our clients and their audiences have for each page and away from the specific components or design details.
In the end, presentation modeling is simply a process of prioritizing lists of scenarios, audiences (often in the form of personas or user modes), user needs, and business needs for each thing we design.
Modeling the Presentation Layer
At Lullabot, we specialize in large-scale projects, and these projects have needs that live at the intersection of content management and design systems. If you’re new to design systems, that's a term for a collection of principles, constraints, patterns, and documentation that empower disparate teams to create, maintain, and extend a design efficiently and consistently.
Our approach tends to be content-centric, meaning we plan and create design systems from the content outward. The contents’ nature, structure, relationships, and editorial workflows then inform the various bespoke pages and templates and patterns needed to present that content. We produce content models that help define the structure of your content (what kinds of content you need and the various attributes they consist of) and the relationships within that structure. Out of these content models, we then model the design system needed to present this content across various sites, channels, applications, etc. We wind up with a list of things like:
- Bespoke Pages: These are one-off pages, such as a homepage or product landing page, that won't necessarily be used as a template for other pages or pieces of content.
- Templates: These define the design for many pages of a given type (e.g., an article, a staff bio, a recipe, a show, an episode, etc.).
- Bespoke Components - A component is to a pattern what a page is to a template. A component is a unique bundle that can be reused throughout a site (e.g., a “Sign up for our Newsletter” box, or even the site header and nav or site footer). A component is a section or part within a template or page custom-designed to its content and elements and not reused for similar purposes with different content like a pattern.
- Patterns - A pattern is to a component what a template is to a page. It defines how particular kinds of things get laid out and styled within a section or part of a page or template. A pattern is reused throughout a design system with content that varies. One example of a pattern is a grid form content listing or a hero promo.
Note that we initially focus on just the bespoke pages and templates that will make up our system. For the presentation modeling itself, we need the highest level; the bespoke pages and templates. Our presentation models then help guide us as we create the various components and patterns used on the pages of a site. Presentation modeling helps us move the conversation away from specific components and things like layout and placement to focus on user and business needs.
Once we have a list of our bespoke pages and templates for a design system, the next step is to determine the requirements for each. For every bespoke page and template, we need to know who it's for and what it's for. Who will use this kind of page, and what needs to be on the page for it to be successful? To help answer these questions, we've developed the following process.
Presentation Modeling: Step 1 - Gathering Needs
We bring together stakeholders (e.g., product owners, editors, etc.), user insights (typically via user research already conducted combined with institutional knowledge from stakeholders), and the project team to generate lists of the following things for each bespoke page and template we'll be designing for:
- Audience: We talk through the various audience personas (or user modes) that a given page we're modeling will be used by. If your project has a list of personas, be sure to review each persona to whether and how each might arrive at a given kind of page and why. Talk through those scenarios.
- User Needs: We walk through user flows and scenarios that help us understand what a user who lands on this bespoke page or template might be looking to find or do. We capture all the various user needs the page or template will need to account for each audience. These are often very basic things like "become a member" or "find a location near me" or "read the article."
- Organization/Business Needs: We talk through the things that your organization or business needs to accomplish with each bespoke page or template. These are often things like "drive engagement" or "encourage sign up" or "promote x new offering."
- Technical/Other Requirements: We capture any other important details related to each bespoke page or template. These might be things like "This page needs to integrate x software" or "we'll need scroll analytics implemented to measure success on this template" or "The API won't provide customer details on this page, so we'll need to design generically" or "The primary thing this page needs to do is encourage the download of our software; however, it's a desktop-only software, so the mobile experience needs to account for that."
Presentation Modeling: Step 2 - Prioritize
This is where the real magic happens in presentation modeling. Once you've captured your audience personas and all your user needs, organization needs, and other requirements, the next step is to prioritize them. This is one of the most valuable aspects of the exercise! It creates a context for project stakeholders to begin thinking through user and organization needs and priorities along-side one another. And, it's an incredibly simple process.
Stack order and rearrange the needs in each column until you've built consensus. The discussion that ensues is often as valuable as the final prioritized list. However, when designing a responsive website, having a stack ordered list of user and organizational needs for each template and page can be invaluable, especially when you're designing a mobile experience with very little screen real estate.
Great design is clear priorities visualized.
Presentation Modeling: Pro Tips for Success
We use this presentation modeling exercise to create our initial requirements for everything we have to design. There are various ways of doing this depending on the nature of your team and the scale of the design system you're creating. What follows are a few notes and tips to help you use this exercise well in your project:
In-person Workshops
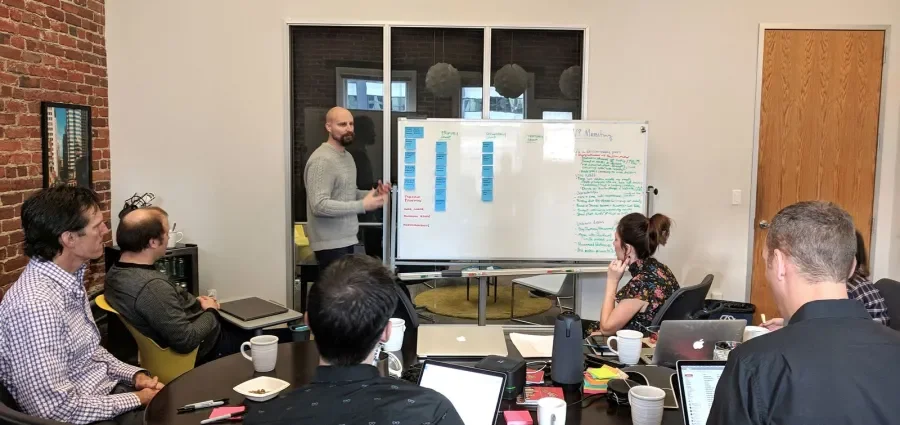
When there's no global pandemic, or you find yourself able to get entire project teams and stakeholders together in a room, presentation modeling is a great exercise for live workshops. All you need is some wall space.
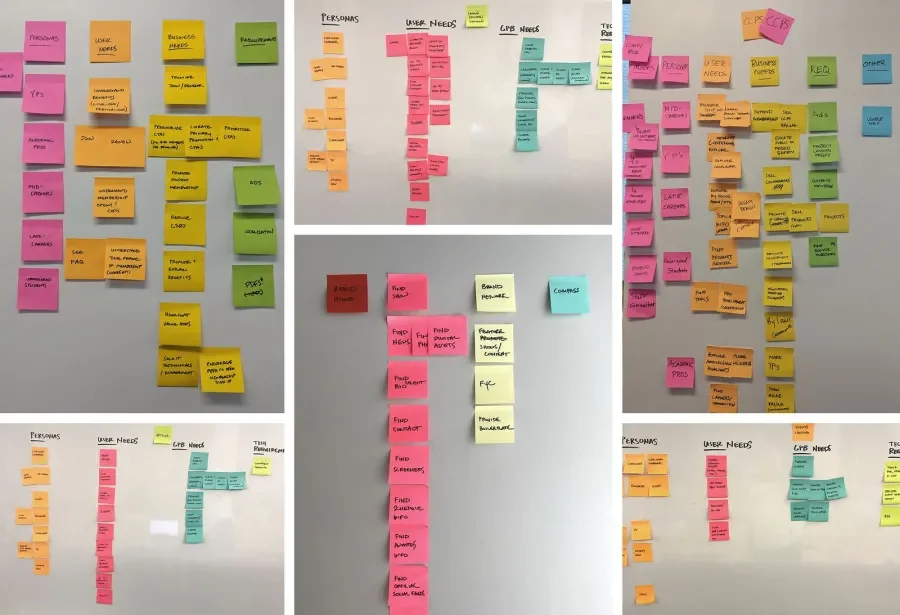
- Organize the space into four columns (Audience, User Need, Organization Need, and Technical Requirements.) Use post-it notes or write on a whiteboard. Make sure everyone involved can see this space clearly.
- Appoint a facilitator. As people call things about, this person will write post-it notes and place them in the appropriate columns. The facilitator will also move the notes around based on the discussions that take place.
- Discuss and prioritize. Begin with the audience column, and work across. If you have several audiences for a given page or template, work through each column for each audience. Talk about a persona and the scenarios that would bring that persona to this kind of page. Then discuss the needs that persona would have in those scenarios, followed by what your organization needs to encourage from that persona.
Our article on designing a more valuable phase one, with additional tips and exercises for in-person workshops provides information to help make this endeavor successful.
Remote Presentation Modeling
If you can create lists and columns that everyone can see and discuss, you can presentation model.
There are several ways to approach presentation modeling remotely, depending upon the tools your team is comfortable with. If you can create lists and columns that everyone can see and discuss, you can presentation model. Here are a few tools our team has used successfully:
- Miro: This may be the best tool we’ve found for presentation modeling with a remote team. Miro lets you create a board, and then you can add text for column headings, team members can easily create sticky notes and move them around together, and you can even turn on a voting session if needed for prioritization. Here’s a starter template we’ve created in Miro to get you going the first time.
- Trello: If your team already uses Trello for project management, you can easily use it to create a few columns and live sort cards together via a screen share.
- Figma: Figma is a fantastic, collaborative design tool that our design team at Lullabot uses. If your team is already designing in Figma, it’s fairly simple to create an artboard and a sticky note component and then use Figma to do the live card creation and sorting process. One advantage to creating your presentation models in Figma (if your team already designs in Figma) is that your models and designs can all live in one place together, making it easy to reference your presentation models as you are designing and reviewing designs. Here’s a starter template we’ve created in Figma to get you going.
Whatever tool you choose, we’ve found it helpful to time box these sessions to 45 minutes when workshopping remotely. Shorter sessions force your team to take breaks and can maximize the engagement of participants. If you have a large design system to model, spread your sessions out over a few days, and help everyone avoid screen fatigue.
Facilitating
Facilitating a presentation modeling exercise means being prepared to ask questions and sometimes suggest rethinking. As a facilitator, you'll want to spend some time thinking through the various audiences and scenarios related to each page you're modeling. Be prepared to begin each exercise by framing those scenarios for everyone and asking if you're missing anything important. As you're capturing things, be ready to follow up with questions or even challenge whether a need belongs in a different column. You'll likely discover people calling out user needs that may actually be organizational needs.
Another thing to listen for as you facilitate is needs in tension. Occasionally, you'll uncover areas where a user need conflicts with an organization need. When you spot this, it's important to facilitate discussion. You won't always be able to eliminate the tension, but creating a great user experience depends on a shared awareness of these tensions and a team that's willing to work to reduce them wherever possible.
Stack Ordering
As your team prioritizes each column, it's beneficial to constrain the team to stack ordering. This can be challenging, often leading to teams wanting to have two or three things side by side. Do your best to encourage these tough choices. Often the discussion that ensues about why two things are equal is as valuable for the team's shared knowledge as the final order. So much of great design is about priorities. Great design is clear priorities visualized.
Another helpful approach, especially when you have lots of needs to sort for a given template, is to identify a top three for each column. If this is challenging, you might also try Jason Fried's method of grouping all the needs into what should be obvious, easy, and possible for users. These are great ways to help if you're stuck trying to stack order too many things.
Presentation Modeling at Scale
If the scale of your project or design system is large, you'll want to do more work upfront as a facilitator. You can break a design system down into relevant stakeholder groups and then hold sessions to presentation model just the pages and templates that relate to each. You can also take a first stab at each presentation model and "seed" the exercise by creating many of the post-its or cards for each in advance. This preparation can save time if you have a lot to model, and it puts your project team and stakeholders in a mode of trying to point out what's missing or what needs to change, rather than needing to fill in every detail.
Long-term Benefits
By the time you're done presentation modeling, rather than a list of exact components and where they need to be on a page, you'll have a clear list of all the needs a page will serve and their relative importance. This is so much more effective for setting a designer up for success. It lets the designer own the design and lets the rest of the team and the various stakeholders focus on their own responsibilities.
Presentation models are an incredibly useful tool as the design process continues, as well. With each wireframe or design we review for the first time, we begin by reviewing the presentation model. Each review orients stakeholders to needs and priorities as they begin evaluating a design and encourages useful, helpful feedback in design reviews. It steers feedback toward user and business needs and their relative priority on a given page, and you are less likely to get bogged down in minutia.