Drupal 8.6 sees the addition of Node.js based functional browser testing with Nightwatch.js. Nightwatch uses the W3C WebDriver API to perform commands and assertions on browser DOM elements in real-time.
Up until now, the core method for testing JavaScript and browser interactions in Drupal has been to use either Simpletest or PHPUnit. For tests that require a simulated browser, these have been running on PhantomJS, which is now minimally maintained and has been crashing frequently on Drupal CI (as of 8.5, Drupal can now use Chromedriver for these tests, however the majority of tests are still running on Phantom). This situation requires Drupal themers and front-end developers, working primarily with HTML / CSS / JavaScript, to learn the PHPUnit testing framework and specifics of its implementation within Drupal, instead of being able to write tests for page interactions and JavaScript in JavaScript itself.
Nightwatch is a very popular functional testing framework that has now been integrated into Drupal to allow you to test your JavaScript with JavaScript! Drupal's implementation uses Chromedriver out of the box, however it can also be used with many other browsers via Selenium. The choice to use Chromedriver was because it's available as a standalone package and so doesn't require you to install Java and Selenium, as well as running the tests slightly quicker.
module.exports = {
before: function(browser) {
browser
.installDrupal();
},
after: function(browser) {
browser
.uninstallDrupal();
},
'Visit a test page and create some test page': (browser) => {
browser
.relativeURL('/test-page')
.waitForElementVisible('body', 1000)
.assert.containsText('body', 'Test page text')
.relativeUrl('/node/add/page')
.setValue('input[name=title]', 'A new node')
.setValue('input[name="body[0][value]"]', 'The main body')
.click('#edit-submit')
.end();
},
};
A very powerful feature of Nightwatch is that you can optionally watch the tests run in real-time in your browser, as well as use the .pause() command to suspend the test and debug directly in the browser.
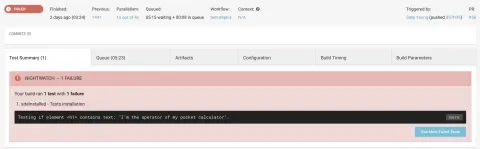
Right now it comes with one example test, which will install Drupal and check for a specific string. The provided .installDrupal command will allow you to pass in different scripts to set Drupal up in various scenarios (e.g., different install profiles). Another available command will record the browser's console log if requested so that you can catch any fun JavaScript errors. The next steps in development for core are to write and provide more helpful commands, such as logging a user in, as well as porting over the 8.x manual testing plan to Nightwatch.
You can try Nightwatch out now by grabbing a pre-release copy of Drupal 8.6.x and following the install instructions, which will show you how to test core functionality, as well as how to use it to test your existing sites, modules, and themes by providing your own custom commands, assertions, and tests. For further information on available features, see the Nightwatch API documentation and guide to creating custom commands and assertions. For core developers and module authors, your Nightwatch tests will now be run by Drupal CI and can be viewed in the test log. For your own projects, you can easily run the tests in something such as CircleCI, which will give you access to artifacts such as screenshots and console logs.