WYSIWYG editing tools make placing media like images into your content easy: it's not too complicated, and even editors who don't know HTML can make it work. What if the media you're using isn't a simple image, though? What if it's an entire Drupal node, or some other sort of entity? With Token Insert Entity, you can place just about anything you want right your content.
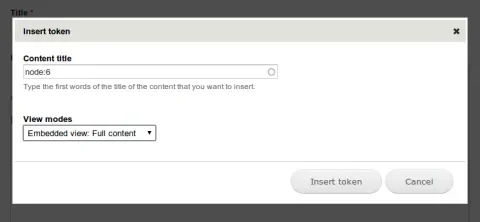
When an administrator enables it in the WYSIWYG configuration screen, the Token Insert Entity module adds a new button to the editor toolbar. Once it's there, editors can click the button and use a simple popup window to search the site for entities and insert simple placeholder codes into the text they're editing. An accompanying input filter transforms those placeholder codes into rendered entities: a node teaser, a user profile, a comment, or any other entity in any view mode.
While Token Insert Entity makes inserting simple entities like article teasers and captioned photos easier, it shines when more complex elements must be embedded in the text of another article. Got a custom slideshow content type that relates to a specific paragraph in your article? No problem: with this module, you can drop it right into place and Drupal handles the complexities of rendering it when it's displayed.
Token Insert Entity could use more complete documentation: setting it up requires several steps (turning on the button in the WYSIWYG settings, and activating the accompany filter in the Input Format settings). If either of those steps is missed, it doesn't work. In addition, the autocomplete popup currently requires a Drupal core patch to work properly. If you pay attention to those details, though, Token Insert Entity can be a great addition to your content editing toolbox.