Lullabot is happy to announce the alpha release of Videola, the Drupal-based IPTV platform that we’ve been building for Drupalize.Me. We’ve had a lot of inquiries about this enterprise-level video management system and video delivery platform, so we’re excited to finally make Videola available. That said, this is the alpha version, and we invite you to test it, submit issues, and help contribute to the next version. We're currently hosting the Videola codebase on Github. For those of you developers who can't wait to dive in, the easiest way to get started (assuming you have relatively recent versions of drush, drush make and git installed) is:
drush make https://raw.github.com/Videola/videola/master/videola_starter.make videola
This will download Drupal, the Videola installation profile, and all the other required modules to a videola directory on your machine.
Videola in a Nutshell
While planning Drupalize.Me, we knew we wanted to build a flexible, general use video platform that we could turn into a distribution. As a baseline we wanted it to be capable of both e-commerce and IPTV allowing paid-access or free-access video websites which can serve video to the desktop, mobile, or television-based devices. Our goal is that using the distribution, you could create your own Netflix On-Demand style (subscription), Hulu style (ad supported), or Blockbuster / Amazon style (rental) streaming video websites with your own video content. Videola is currently oriented toward curated, editorial, some-to-many video sites – as opposed to many-to-many user generated content sites such as YouTube. We're also building IPTV layers in the form of apps for mobile and television-based devices such as the Roku player. Here's a rundown of where we are now:
Videola does:
- Ecommerce setup for recurring subscription payments
- ImageCache presets to resize your video stills
- Video node types
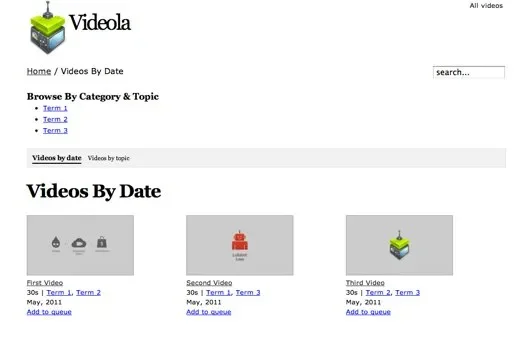
- Video views and organization - by date (recent first), by popularity, by category
- Per-user Video queue
- Ejector Seat and Session Limit modules can be used to prevent account sharing
Technologies we're using:
- Drupal 6 - Yes, we will eventually move to Drupal 7. You're welcome to help with this effort.
- Ubercart
- Local video hosting - Videola supports pluggable video backends, so support for Ooyala, Brightcove, etc is possible (with more examples forthcoming)
Videola doesn't (yet) do:
- CDN integration
- Pay-per-view access
- On-demand purchasing
- Support in-stream advertising and branding bumpers
How We Created Videola
To get Videola off the ground, three members of the Drupalize.Me team: Joe, Michelle and myself, got together with Matt and Jeff at the Lullabot Activity Center™ in Providence for a three day sprint. We started by coming up with a list of basic features we needed to include in our first alpha release and setting up a drush make file.
Features allowed us to export quite a bit of the basic configuration needed for Videola to code. The Videola Core feature contains the Imagecache presets used for video stills, a global context, and the popular videos view. This feature also relies on two new custom modules (already available on github, soon to be released on drupal.org): Ejector Seat and Session Limit. In combination, they are used to ensure that each user on the site is only allowed to have one active session at any given time and automatically logs the user out if a new session is started from a different browser/location. The Videola Video feature provides the most important content type for the site. In this alpha release, the included video content type contains fields for stills, video length, chapter markers -- and most important -- a file upload for the video file itself. Videola is designed so that this feature is swappable, provided the replacement feature implements a content type with the machine name "video." Future versions of Videola may include features that support streaming providers such as Ooyala or Brightcove. This module also provides a couple of hooks so that the total number of hours or minutes of video on the site can be used as an input filter tag, and another hook to alter jwplayer configuration. Three other features provide the bulk of the video display and organization. The Videola Browser feature captures the taxonomy used to categorize videos and the views used to display them. The Videola Dashboard feature provides both anonymous and authenticated front page views. The Videola Queue feature provides a flag users can use to place videos in their queue, which is prominently displayed on the dashboard.
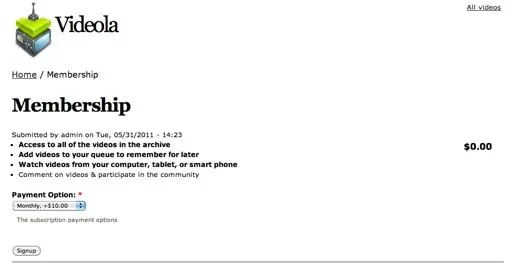
The one major piece of Videola that couldn't be nicely captured using Features is Ubercart configuration. The Videola Ubercart feature is equal parts Strongarm settings and install hook setup code. As part of the installation process for the Ubercart feature, a subscriber role is set up, a subscription product class is created along with a Membership node, its attributes and options.
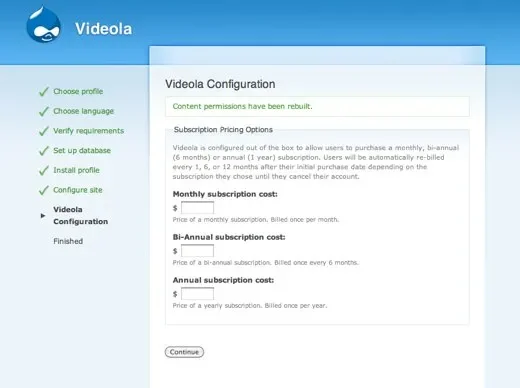
An extra configuration screen during the install process allows a custom price to be set for monthly, bi-annual, and annual subscriptions.
Your Turn
We've tried to provide solid documentation for what's what in Videola in the README and INSTALL files that come with the profile. This includes directions for getting started with Drush make, or the list of modules you'll need to get started. For now, we’ll be using the issue tracker within GitHub to manage issues and handle pull requests. If you've got questions, bugs, or you'd like to contribute to the project with fixes, suggestions, and code for new features, we'd love your involvement! Just jump in with issues, fixes, and ideas, documentation. We'd look forward to hearing from you. For more information, check out http://videola.tv/ and let us know what you think!