[update: This is the initial release announcement of BeautyTips. However, there's a newer version that's been released since. To download the latest version of the module, go here.]
[update II: There is now a project page for BeautyTips at jQuery.com. If you have bug reports or support requests please post them to the BeautyTips issue queue. I cannot manage issues through the comments on this post.]
Well I've done it! I've written my first jQuery plugin. The plugin creates rollover balloon-help style tooltips for any element on your page. While there were a few different tool tips plugins that existed for jQuery, none of them seemed to quite meet my need for a NetFlix (or Google Maps) style talk-balloon popup.
It quickly became apparent that in order to accomplish this type of flexible talk-balloon tooltips, I was going to need to engage the use the HTML 5 canvas element (and a lot of high-school algebra and trigonometry). The result is BeautyTips, a flexible and smart tooltip which calculates the best position for each tooltip bubble and then draws it. Bubbles can have rounded corners with a variable corner radius, "spike" length, color, opacity, and much more.
The canvas element is supported in modern versions of Firefox, Safari, and Opera. However, Internet Explorer needs a separate library called ExplorerCanvas included on the page in order to support canvas drawing functions. ExplorerCanvas was created by Google for use with Google Maps and several of their other web apps. Include it on the page according to the readme file and BeautyTips should work just fine in IE.
Beauty Tips was written to be simple to use and pretty. All of its options are documented at the bottom of the jquery.bt.js file and defaults can be overwritten globally for the entire page, or individually on each call.
By default each tooltip will be positioned on the side of the target element which has the most free space. This is affected by the scroll position and size of the current window, so each Beauty Tip is redrawn each time it is displayed. It may appear above an element at the bottom of the page, but when the page is scrolled down (and the element is at the top of the page) it will then appear below it. Additionally, positions can be forced or a preferred order can be defined.
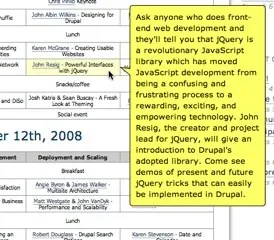
Each tip's position is determined based on its size and the available space around the target.
Visit the DIWD schedule to see how it works.
Usage
The function can be called in a number of ways.
$(selector).bt();
$(selector).bt('Content text');
$(selector).bt('Content text', {option1: value, option2: value});
$(selector).bt({option1: value, option2: value});
Some examples:
$('[title]').bt();
This is probably the simplest example. It will go through the page finding every element which has a title attribute and give it a Beauty Tips popup which gets fired on hover.
$('h2').bt('I am an H2 element!', {
trigger: 'click',
positions: 'top'
});
When any H2 element on the page is clicked on, a tip will appear above it.
$('a[href]').bt({
titleSelector: "attr('href')",
fill: 'red',
cssStyles: {color: 'white', fontWeight: 'bold', width: 'auto'},
width: 400,
padding: 10,
cornerRadius: 10,
animate: true,
spikeLength: 15,
spikeGirth: 5,
positions: ['left', 'right', 'bottom'],
});
This will find all <a> tags and display a red baloon with bold white text containing the href link. The box will be a variable width up to 400px with rounded corners and will fade in and animate position toward the target object when appearing. The script will try to position the box to the left, then to the right, and finally it will place it on the bottom if it does not fit elsewhere.
$().bt.defaults.fill = 'rgba(102, 102, 255. .8)';
$(selector).bt();
All bubbles will be filled with a semi-transparent light-blue background unless otherwise specified.
Live Demo
We've got a good example of BeautyTips in action over on the Do It With Drupal schedule. Resize your window and scroll the page up and down to see how the tips move around to accommodate.
Get it!
There are still a few buggy options such as the animation in IE (it's always IE, isn't it?). And I have yet to figure out how to submit the plugin to jquery.com. But I'm really proud of what I've got so far, so I thought I'd share it here.
A complete list of options are available at the end of file. Enjoy!